Back
Muttu Havalagi
🎥-🎵-🏏-⚽ "You'll N... • 1y
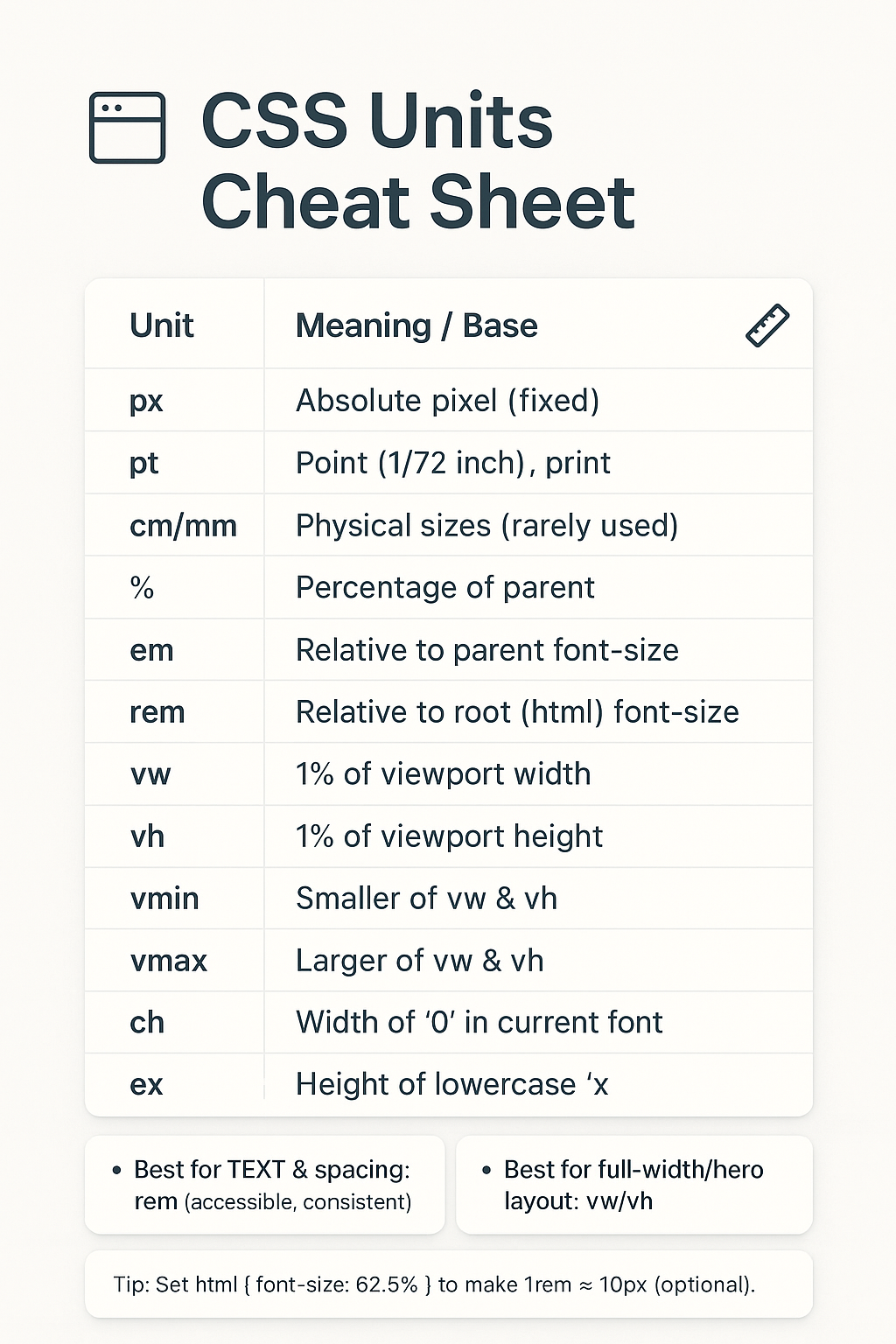
Here's a short roadmap for learning CSS: 1. Basic CSS: Start with understanding selectors, properties, and values to style HTML elements. 2. Box Model: Learn how the box model works, including margin, padding, border, and content. 3. Layout: Dive into CSS layout techniques like display, positioning, and floats. 4. Flexbox: Master CSS Flexbox for creating flexible one-dimensional layouts. 5. Grid: Learn CSS Grid for creating two-dimensional layouts with precise control. 6. Responsive Design: Understand media queries and how to make your designs responsive to different screen sizes. 7. CSS Preprocessors: Explore tools like Sass or Less to enhance CSS development. 8. CSS Frameworks: Familiarize yourself with popular CSS frameworks like Bootstrap or Foundation. 9. Animations and Transitions: Learn to create CSS animations and transitions for interactive web elements. 10. CSS Variables: Understand CSS custom properties (variables) for more maintainable styles.
More like this
Recommendations from Medial
Vansh Khandelwal
Full Stack Web Devel... • 1y
Bootstrap is a powerful, open-source front-end framework for creating responsive websites quickly. Developed by Twitter, it features a 12-column grid system, pre-styled components, and extensive documentation. To get started, include Bootstrap via CD
See MoreVansh Khandelwal
Full Stack Web Devel... • 1y
Tailwind CSS is a utility-first CSS framework that streamlines web design with predefined classes for layout, spacing, colors, typography, and more. Unlike traditional frameworks like Bootstrap, which rely on pre-built components, Tailwind lets you s
See MoreSurya Pratap
Web Developer | HTML... • 9m
🎓 College Website Project This is a responsive college website developed using HTML, CSS, and JavaScript. It showcases the structure and design of a typical educational institution's website, featuring multiple sections to provide users with essenti
See MoreMakarand Mohite
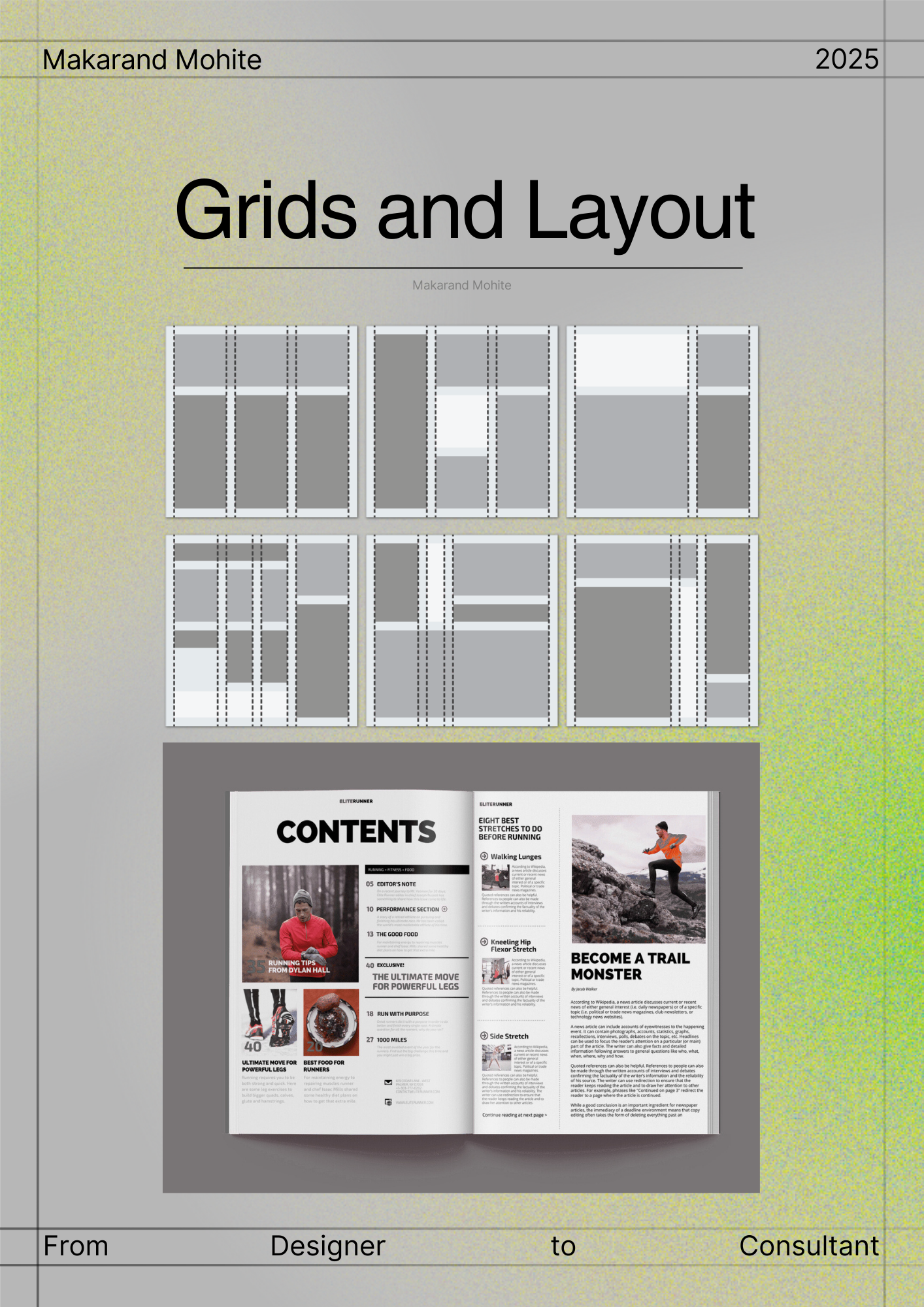
Brand Designer • 4m
Behind every clean and professional design, there is an invisible grid. Grids are not about limiting creativity, they are about creating alignment and rhythm. When elements are placed with structure, the viewer’s eyes move smoothly, and the message
See More
Download the medial app to read full posts, comements and news.