Back
Jewelpik App
House of jewellery b... • 9m
Grid Design Strategy: Turning Your Instagram Page into a Mini Website? In a digital-first world, your Instagram profile is often your brand's first impression. With a Grid Design Strategy, you can turn your feed into a mini website—a cohesive, visually appealing hub that attracts, engages, and converts. What is Grid Design Strategy? It’s a strategic approach to planning Instagram posts so they form a unified, on-brand visual grid—like a landing page. Each post plays a role in storytelling, branding, or guiding users to key offerings. Why It Matters Brand Recognition: Consistent visuals build identity. Clear Navigation: Guide users to services, products, or info. Professionalism: A clean grid shows credibility. Storytelling: Unfold your brand narrative visually. Popular Grid Layouts Puzzle Feed: Split one image across multiple posts. Row Themes: Each row shares a common topic. Checkerboard: Alternate between two content types. Vertical Columns: Divide feed into content pillars. Tools to Help Canva / Adobe Express – Design branded posts. Planoly / Preview / Later – Plan and schedule your layout. Optimize Like a Website Pin Key Posts – Intro, Offer, Testimonial. Highlights – Like navigation menus (e.g., Services, FAQs). Strong Bio + CTA – Direct users with clarity and purpose. Final Word Your Instagram isn't just a gallery—it's your digital storefront. A smart grid design boosts your visual identity and turns visitors into loyal followers.
More like this
Recommendations from Medial
Jewelpik App
House of jewellery b... • 8m
Turn Your Instagram Page into a Mini Website with Grid Design Strategy In a digital-first world, your Instagram profile is often your first impression. With over 2 billion users, it’s more than a photo app—it's your brand hub. A Grid Design Strategy
See MoreJewelpik App
House of jewellery b... • 6m
Make Your Instagram Feed Look Like a Magazine with Grid Planning Want your Instagram to look clean, stylish, and professional? Try grid planning! 👉 What is Grid Planning? It means planning how your posts look together on your profile — like a magaz
See MoreAnkit Yadav
"Designing experienc... • 11m
"Your App Idea, Designed Right! 🎨" Thinking of building an app but stuck on the design part? That’s where I step in! I work with startups to create app designs that are easy to use, visually appealing, and built for success. Whether you have a rou
See MoreMd Jaid
Eager to secure a po... • 1y
An effective Instagram marketing strategy involves several key steps: Define Your Goals: Determine what you want to achieve brand awareness, engagement, website traffic, or sales. Know Your Audience: Identify your target demographic and tailor your
See MoreRohit Sharma
AI Automation Enthus... • 1y
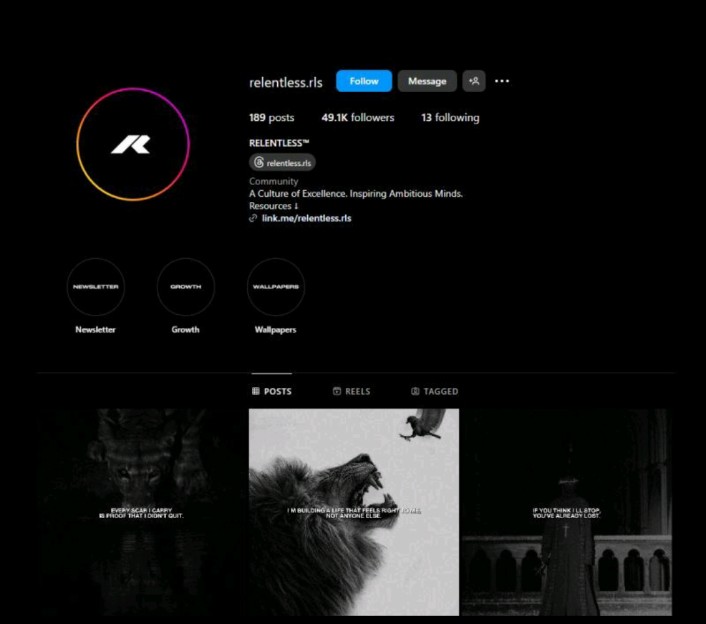
Check out https://lnkd.in/ga8TjE6V – a Instagram profile with 49k followers built primarily on consistent quote posts. Imagine achieving that kind of consistency without the daily effort. Introducing Instagram Automation that actually works! 🚀 This
See More
Bhuvan eshwaran
Hey I am on Medial • 6m
I planned to develope mobile application that empowers visually challenged individuals by enabling independent navigation and interaction with their environment using AI. The app provides real-time voice-based guidance by leveraging the smartphone’s
See MoreJewelpik App
House of jewellery b... • 10m
Reels vs. Carousel Posts: What Works Best for Jewelry Marketing? Instagram offers two powerful formats—Reels and Carousel Posts—for jewelry brands to connect with their audience. Each has unique strengths. Here’s a quick comparison to help you decid
See MoreDownload the medial app to read full posts, comements and news.