Back
Jewelpik App
House of jewellery b... • 8m
Turn Your Instagram Page into a Mini Website with Grid Design Strategy In a digital-first world, your Instagram profile is often your first impression. With over 2 billion users, it’s more than a photo app—it's your brand hub. A Grid Design Strategy helps transform your feed into a cohesive, professional, and engaging mini website. What is a Grid Design Strategy? It’s the intentional planning of posts to create a visually consistent, branded layout—like a landing page made of tiles. Why It Works: Instant Brand Recognition: Consistent colors, fonts, and style. Clear Navigation: Direct users to key content (products, services, tips). Professionalism: Shows you’re serious about your brand. Storytelling: Weave a narrative across posts, not just in them. Top Grid Layouts: Puzzle Feed: A single image split across posts—great for announcements or launches. Row-by-Row: Each row shares a theme (e.g. tips, reviews). Checkerboard: Alternate between two post types for rhythm. Vertical Columns: Each column represents a content pillar. Tools to Use: Design: Canva, Adobe Express Planning: Preview, Planoly, Later Quick Optimization Tips: Pin Top Posts: Intro, offer, testimonial Organize Highlights: Like a nav bar (About, Services, FAQs) Bio + CTA: Clear and compelling with a strong link Final Thought: Your grid is more than pretty pictures—it's your digital storefront. With the right strategy, it can convert visitors into followers, clients, and fans.
More like this
Recommendations from Medial
Jewelpik App
House of jewellery b... • 9m
Grid Design Strategy: Turning Your Instagram Page into a Mini Website? In a digital-first world, your Instagram profile is often your brand's first impression. With a Grid Design Strategy, you can turn your feed into a mini website—a cohesive, visual
See MoreJewelpik App
House of jewellery b... • 7m
Make Your Instagram Feed Look Like a Magazine with Grid Planning Want your Instagram to look clean, stylish, and professional? Try grid planning! 👉 What is Grid Planning? It means planning how your posts look together on your profile — like a magaz
See MoreJewelpik App
House of jewellery b... • 6m
Why a Consistent Editing Style Builds Instant Brand Recognition In the crowded world of social media, especially in visual industries like jewelry, first impressions are everything. One of the most overlooked yet powerful tools for building a memorab
See MorePranjal
Helping brands scale... • 1y
Struggling to Make Your Brand Stand Out? Building brand recognition goes beyond a logo—it’s about consistency, authenticity, and trust. Here’s how to elevate your brand: ✅ Cohesive Branding: Like Apple, a unified design builds reliability and exper
See MoreMakarand Mohite
Brand Designer • 4m
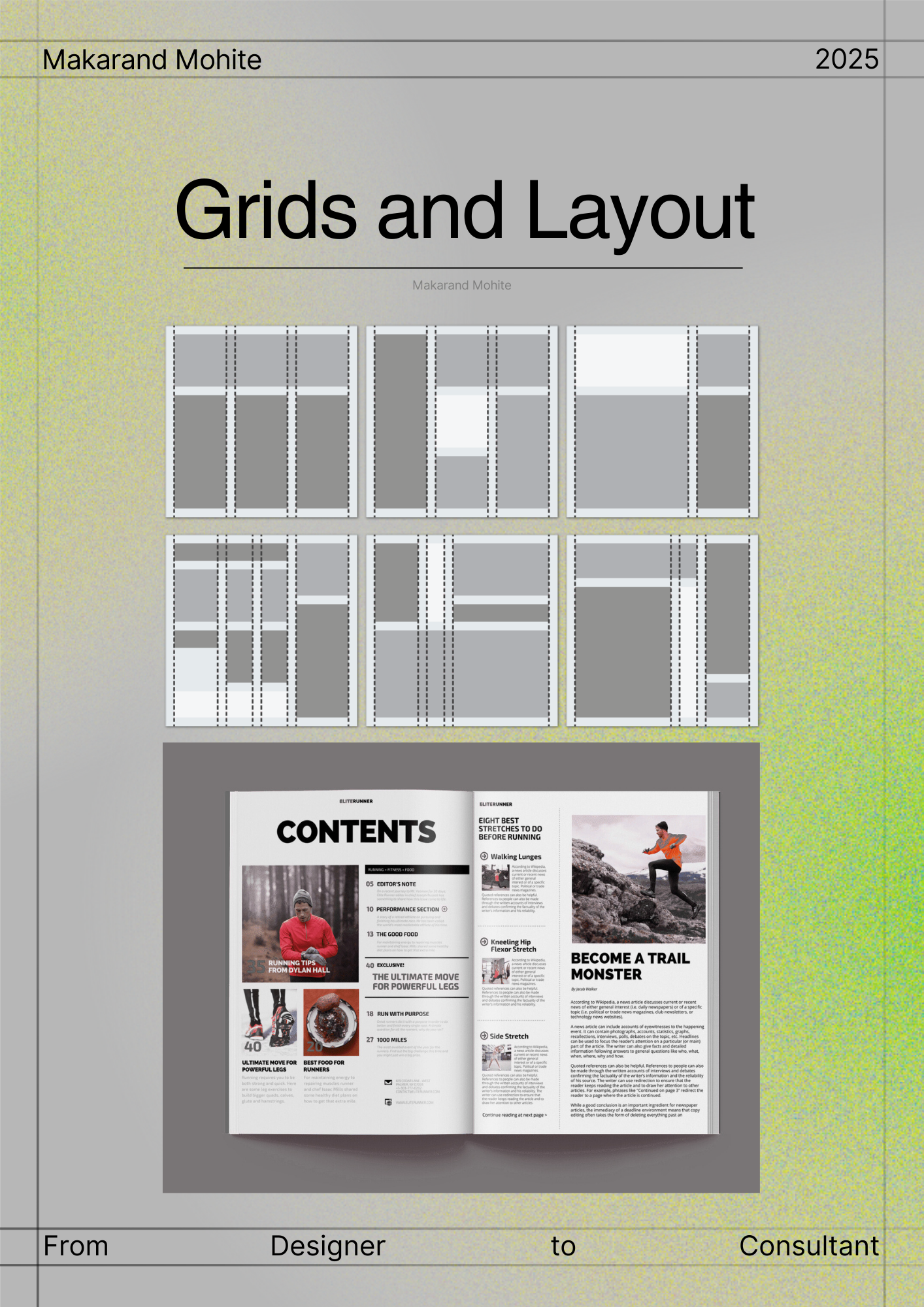
Behind every clean and professional design, there is an invisible grid. Grids are not about limiting creativity, they are about creating alignment and rhythm. When elements are placed with structure, the viewer’s eyes move smoothly, and the message
See More
Beeztech
Buzzing Ideas into R... • 2m
Posting more ≠ performing more. Many teams keep pushing out creatives, hoping volume will solve the problem… but without structure, it usually becomes noise. What actually works is having a simple direction: → clear pillars → visual consistency → a
See MoreDownload the medial app to read full posts, comements and news.