Back
Indra
Hey I am on Medial • 1y
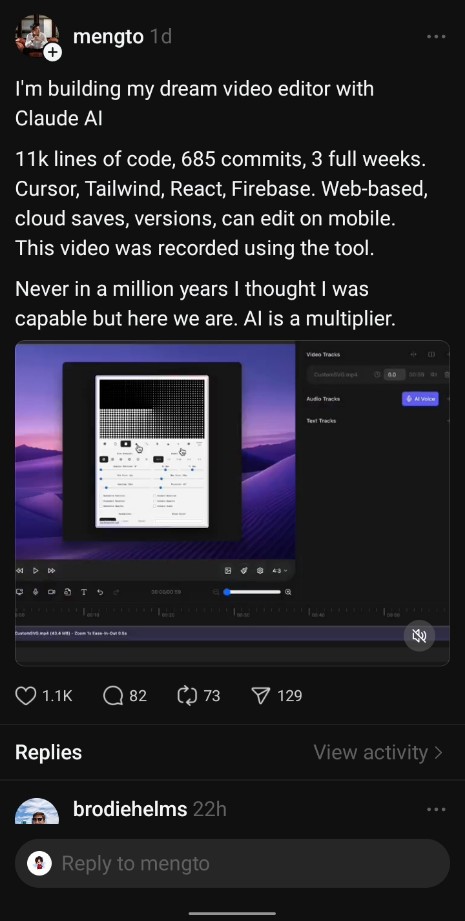
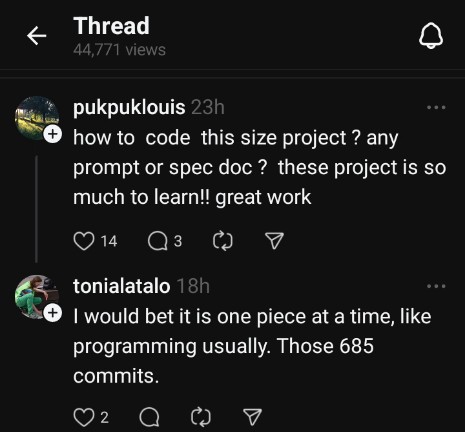
All he did was break down. First you should have clear plan of what you want. Break it down and generate small chunks of code. Test code immediately. Repeat. If you hae design you directly feed the screenshots to speed up the process
Replies (1)
More like this
Recommendations from Medial
Abdul Alim
Building Lovable for... • 2m
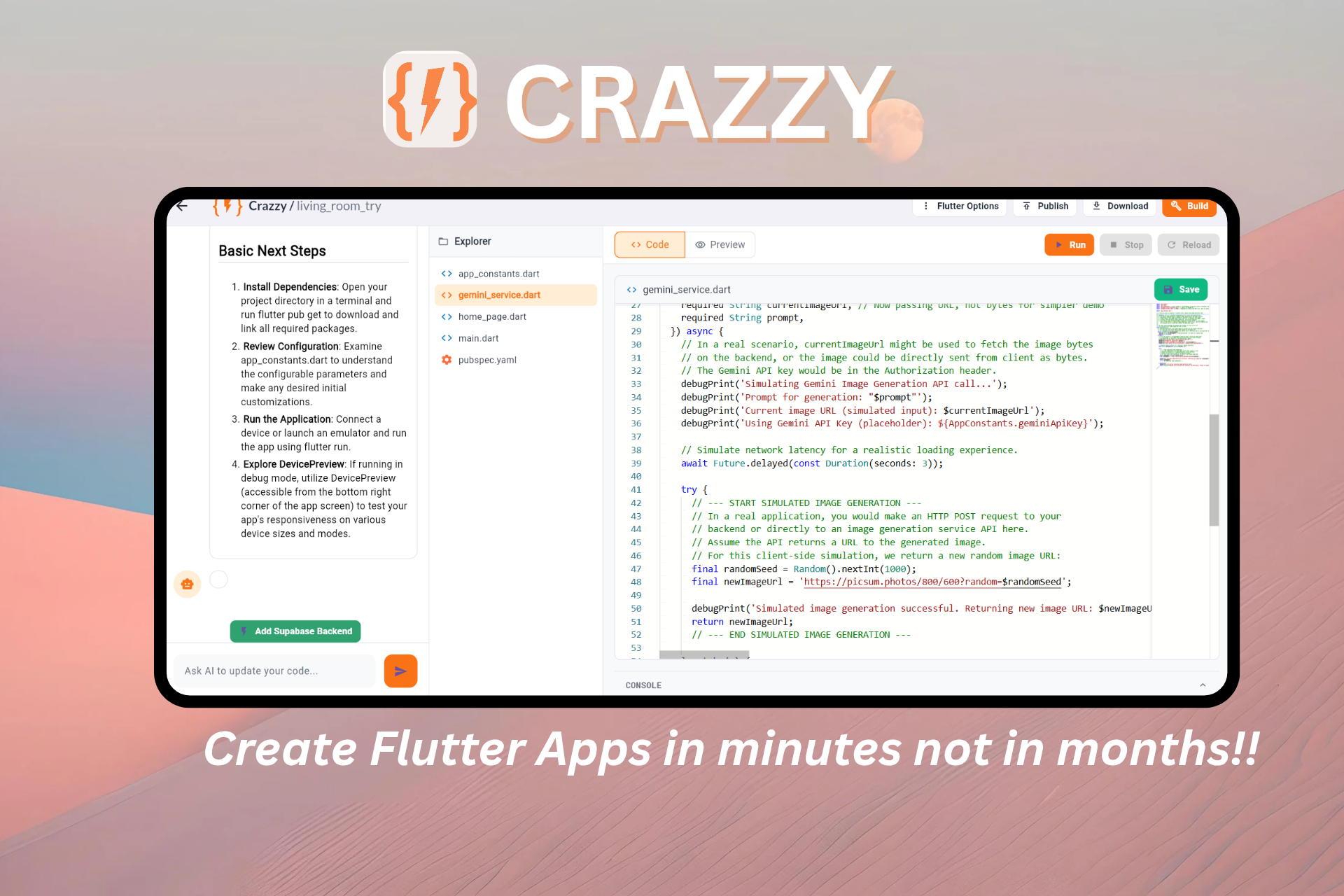
We Just Launched appmock.crazzy.dev — Free Mockups for Everyone 🚀 Another step toward our mission: Plain English → Play Store. Today we launched appmock.crazzy.dev, a completely free tool to create beautiful app mockup screenshots in seconds. No l
See More
Suman solopreneur
Exploring peace of m... • 6m
the willpower is the only thing which can make you as sharp as eagle and as dumb as a donkey . so that's all depends upon what thoughts you feed up him , what excercise you do to stretch this willpower muscle . once you develop postive willpower t
See More
Anonymous
Hey I am on Medial • 7m
can anyone tell me how to isolate youtue playlists and watch them without distractions and feed. like in mit ocw you can just see lectures one by one and cannot see the feed right. I am new to programming so can anyone tell how I am gonna code that
See MoreManik Gruver
•

Macwise Capital • 7m
MEDIAL HAS ACCEPTED TO BREAK THE LINKEDIN MONOPOLY 🔥 LinkedIn owns professional networking...But let's be real - their UX is from 2010 and their feed is full of cringe posts #57 Can Medial actually break the LinkedIn network moat? What would make y
See MoreDownload the medial app to read full posts, comements and news.