Back
Comet
#freelancer • 1y
CSS Pro Tips, Day 1: Simplify Your CSS with a CSS Reset A CSS reset is a helpful tool in ensuring consistent styling across various browsers. It allows you to start with a clean slate for styling elements. Instead of searching for pre-made reset patterns, you can opt for a more simplified approach: By using the following CSS code: *, *::before, *::after { box-sizing: border-box; margin: 0; padding: 0; } With this code, all elements will have their margins and padding stripped, and the box-sizing property enables you to effectively manage layouts using the CSS box model. Share ur thoughts 🧐
More like this
Recommendations from Medial
Muttu Havalagi
🎥-🎵-🏏-⚽ "You'll N... • 1y
Here's a short roadmap for learning CSS: 1. Basic CSS: Start with understanding selectors, properties, and values to style HTML elements. 2. Box Model: Learn how the box model works, including margin, padding, border, and content. 3. Layout: Dive
See MoreSheikh Ayan
Founder of VistaSec:... • 5m
📖 What is White Box Penetration Testing? White Box Penetration Testing (also called Clear Box, Glass Box, or Transparent Box Testing) is a security testing approach where the tester is given full knowledge of the target system before the assessment
See MoreAccount Deleted
Hey I am on Medial • 7m
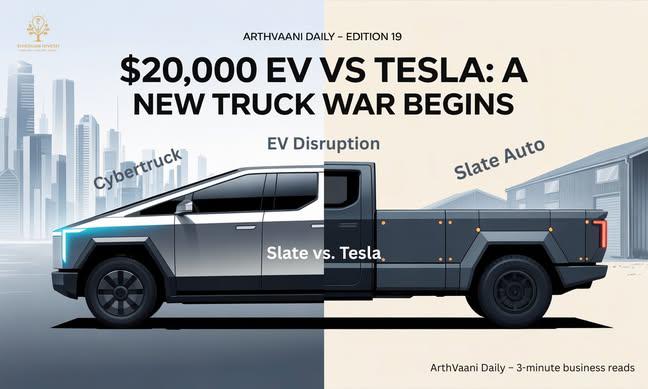
Jeff Bezos has officially entered the EV space — but not by playing Tesla’s game. His new bet, a startup called Slate Auto, just unveiled a $20,000 electric truck. It’s stripped down, minimal, and practical. No touchscreen. No chrome. No tech theatr
See More
Download the medial app to read full posts, comements and news.