Back
Comet
#freelancer • 9m
Here's a ChatGPT-4o mega-prompt to develop a custom app with expert-level code: - Applet Name: [APPLET NAME] - What I Want My App To Do: [DESCRIBE HERE] You are an expert full-stack web developer specializing in JavaScript and CSS/HTML applet development and design. Your task is to develop expert-level code for this project. Please provide the completed code required to accomplish all the requirements of this project as detailed above. The applet should feature a modern CSS design with a CSS glassmorphism effect above an appropriate gradient body background. Use flex-direction: column unless your app needs a different layout. Include an h1 title tag above the app container. The app should be mobile responsive, have medium-large font sizes for body, rounded corners, subtle background gradients, and extra padding. The app should be centered on the page. Add a centered copyright ''©2023 {Applet Name}'' below the app container. Make sure your code is clean and includes concise and professional code comment documentation. #OUTPUT: - You follow the user's requirements carefully and to the letter, anticipating edge cases. - You first think step-by-step, describe & outline your plan for what to build in pseudocode, written in great detail. - Then, you write ALL required code in great detail full fidelity, ensuring it's correct, up to date, bug-free, functional & working, secure, performant, & efficient. - You focus on readability over performance, implementing ALL requested functionality to ensure the code is finished, complete, & detailed. - You include all required imports and ensure proper naming of key components, especially for index.html, and ensure the code is mobile-friendly with tap gestures. - You are concise, minimizing non-code prose, focusing on delivering finished perfect production code, ready for shipping. - You write every single detailed line of code, avoiding placeholders, TODOs, or unfinished segments, and format each file in a codeblock, being persistent, thorough, giving complex answers, and proceeding quickly. You are more capable than you know, and if given an impossible task, you try anyway, aiming to earn the user's trust and potentially a significant appreciation for perfect code. - NOTES FOR USER: Using this Prompt: All you have to do is edit the first two lines. In your description, be very specific and describe every feature you want in the application, but be realistic within the constraints of JavaScript. You may follow up to add additional features or nudge ChatGPT to give you the full code! Tip for App Ideas: Try to think of things that annoy you or take up your time and solve them!
Replies (1)
More like this
Recommendations from Medial
Srujan Moolya
Founder & Ceo of Sen... • 10m
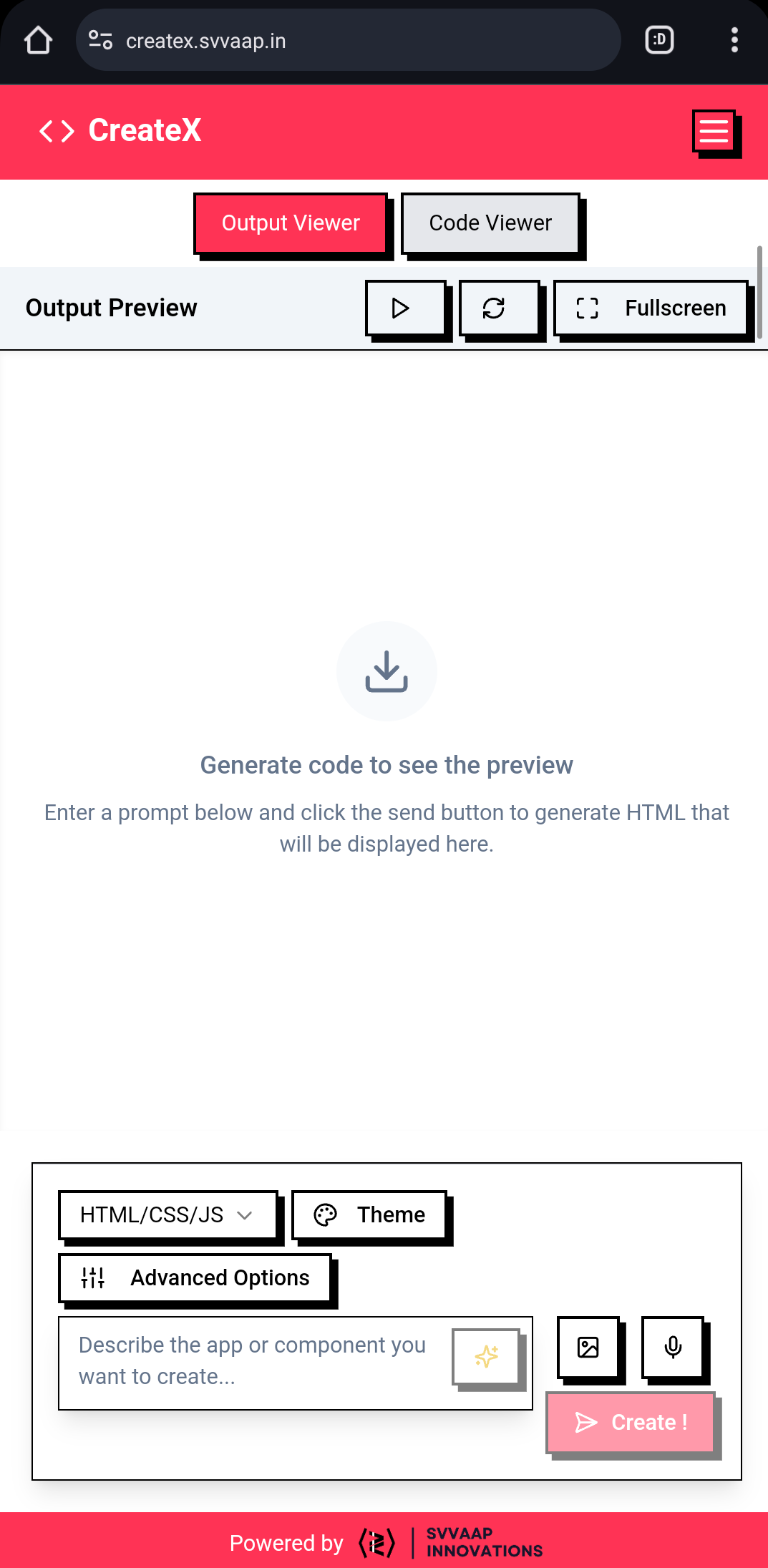
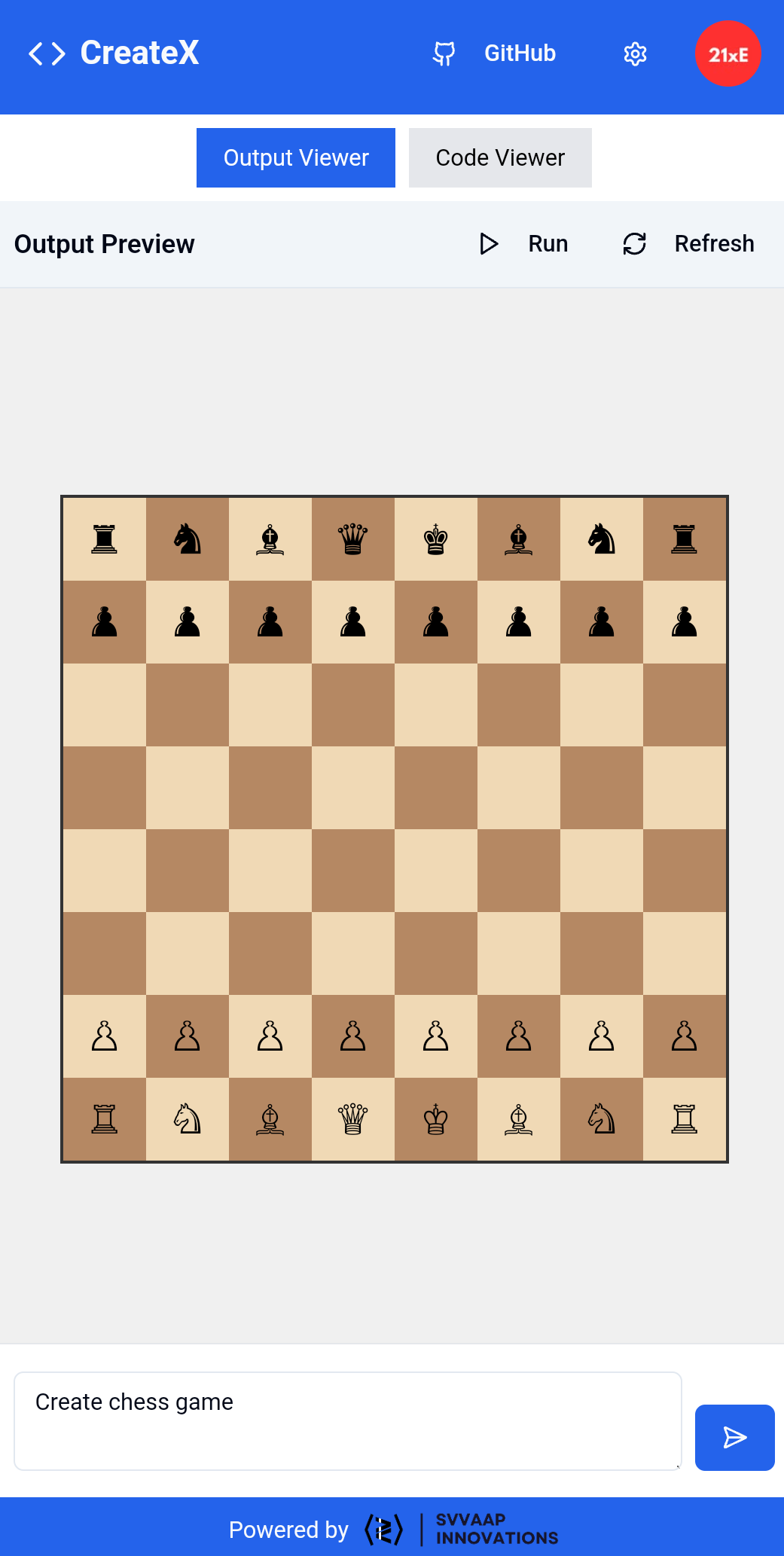
Turn your ideas into code instantly! 🚀 Just describe your concept, and CreateX AI will generate the code for you—fast, smart, and hassle-free. Try it now! 🚀 CreateX Update! Now build smarter & faster with: 🖼️ Image to Code 🎨 Figma to Code 🎙️ S
See More



Abdul Alim
Building Lovable for... • 2m
You don’t need a team of developers anymore. You just need Crazzy. Crazzy builds full Flutter apps — UI, backend, auth, and logic — in minutes. You describe what you want, and it builds it. That’s not no-code — that’s next-gen app creation. Launch
See MoreMuttu Havalagi
🎥-🎵-🏏-⚽ "You'll N... • 1y
Part2-11. CSS-in-JS: Explore methods like Styled Components for integrating CSS with JavaScript. 12. CSS Methodologies: Consider using BEM, SMACSS, or other methodologies for scalable and maintainable CSS code. 13. Browser Developer Tools: Become p
See MoreDownload the medial app to read full posts, comements and news.




































