Back
Varun Bhambhani
•
Medial • 6m
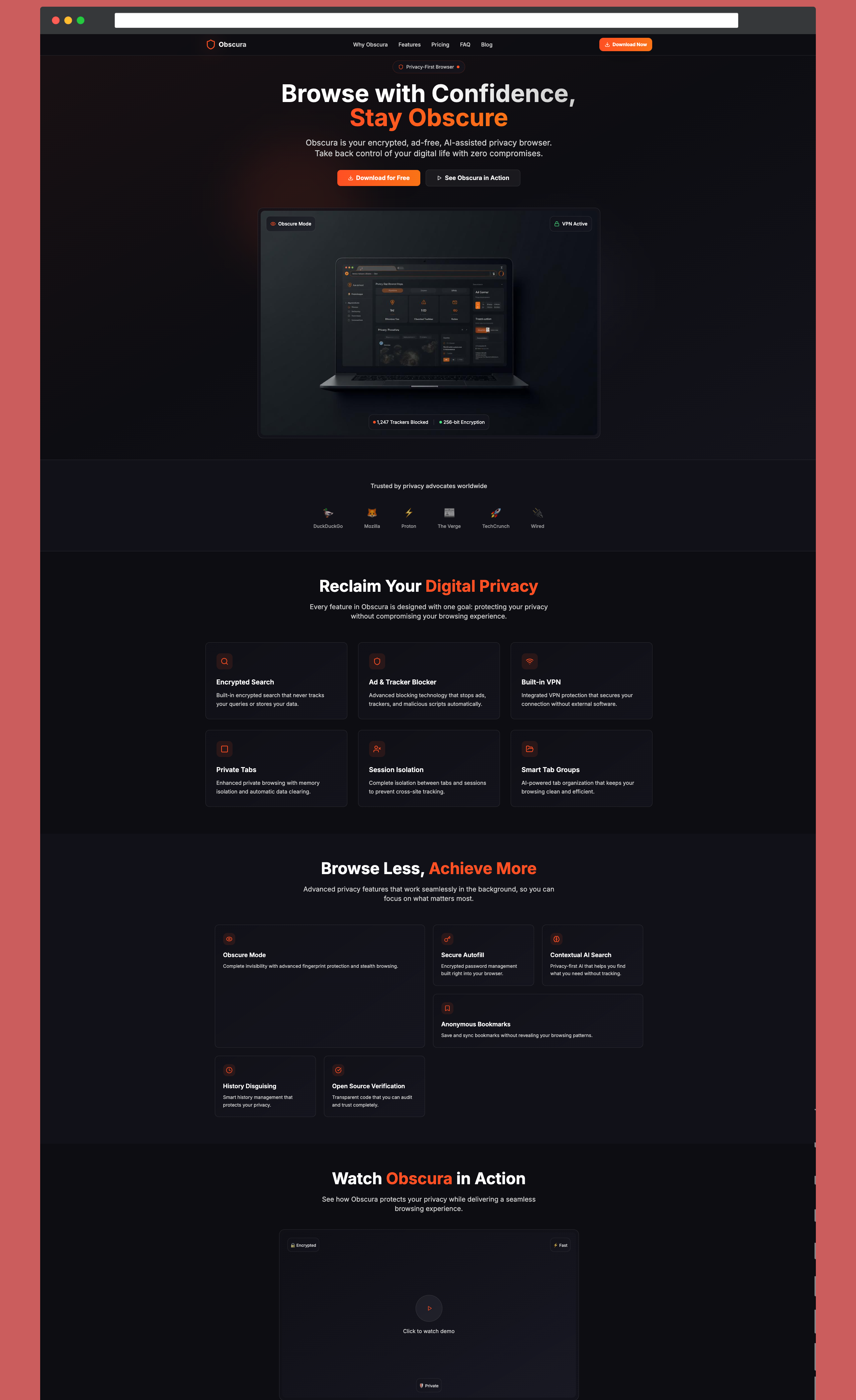
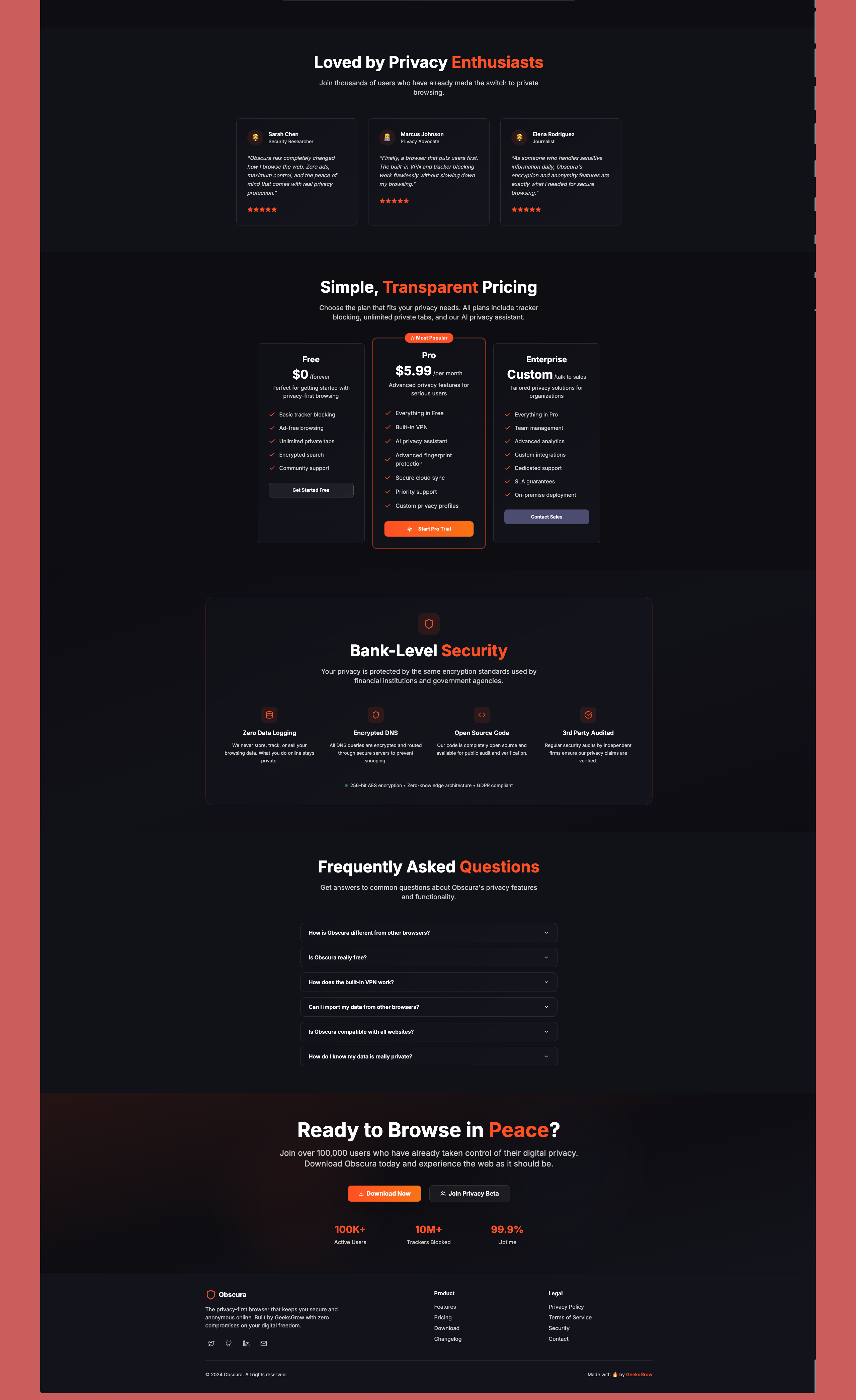
Just wrapped up the full-page design for Obscura a privacy-focused browser being built by GeeksGrow. The goal was simple: Build trust through design. We chose a dark theme to reflect the browser’s core promise that is staying hidden, secure, and ad-free. Each section is crafted with clarity, from feature cards to pricing transparency, all the way to user trust indicators. The aesthetic leans into sleek typography, clean grids, and intentional color pops to highlight action points without overwhelming the user. This version is fully responsive, mobile-first, and optimized for scroll-triggered interactions, animations, and a smooth dark-glass feel. I’d love to hear your thoughts. How would you rate the design out of 10? What would you improve? Let’s grow this together.


Replies (7)
More like this
Recommendations from Medial
Only Buziness
Everything about Mar... • 6m
“Dark Patterns vs Ethical UX: The Psychology of Design That Builds or Breaks Trust” Dark Patterns are manipulative design tactics that trick users into taking actions they didn’t intend—like adding hidden costs, confusing opt-outs, or guilt-tripping
See MoreVishnu Teja
Vedh's India Pvt Ltd • 11m
Truecaller pops up even if it's a saved contact so. How is this idea app name : Pure caller only pops up for unknown contacts because that's the only reason we use Truecaller and advertising remains the same but at the bottom shouldn't disturb the us
See MoreVansh Khandelwal
Full Stack Web Devel... • 6m
In today's digital landscape, where mobile devices out number computers, Responsive Web Design (RWD) has become essential for optimal website performance across various devices. RWD employs fluid grids, flexible images, and CSS media queries to ensur
See MoreMakarand Mohite
Brand Designer • 4m
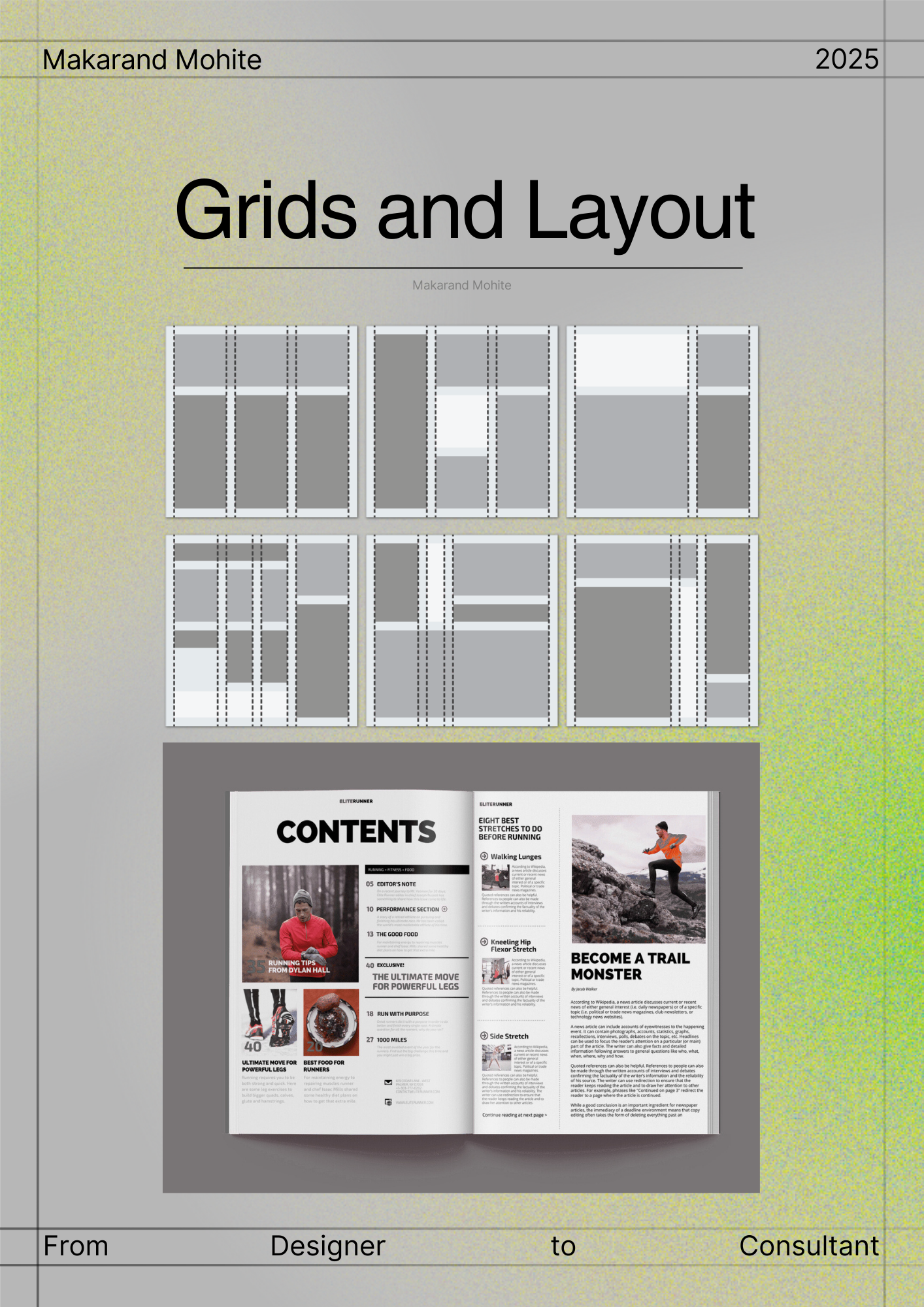
Behind every clean and professional design, there is an invisible grid. Grids are not about limiting creativity, they are about creating alignment and rhythm. When elements are placed with structure, the viewer’s eyes move smoothly, and the message
See More
Vedant SD
Finance Geek | Conte... • 1y
Day 48: BLR Design Hustle: From Scribbles to Soaring Startups Forget boring sketches! Bengaluru's design scene turns ideas into rocketships. Here's your launchpad: * User-First Focus: Design to solve problems, not just win beauty contests. Make us
See MoreDownload the medial app to read full posts, comements and news.