Back
Suyash Patil
Frontend Engineer • 10m
One interesting thing to look into when it comes to the 𝗲𝘃𝗲𝗻𝘁 𝗹𝗼𝗼𝗽 is how JavaScript handles macrotasks and microtasks. 𝗠𝗮𝗰𝗿𝗼𝘁𝗮𝘀𝗸𝘀: Macrotasks are typically large, high-level operations like setTimeout, setInterval, and user interactions (e.g., click, scroll). 𝗠𝗶𝗰𝗿𝗼𝘁𝗮𝘀𝗸𝘀: Microtasks, often created by Promises or queueMicrotask, are lightweight tasks that are always processed after the current execution context but before any rendering or macrotasks. Microtasks are executed immediately after the current script and before any rendering, making them a reliable way to ensure certain tasks (like promises) are handled promptly. Macrotasks are handled in a “first come, first served” manner, which includes things like timers and I/O events.
More like this
Recommendations from Medial
Prem Siddhapura
Unicorn is coming so... • 1y
Making money as a beginner often requires creativity, persistence, and identifying opportunities that match your skills and interests. Here are some practical ideas: 1. Freelancing Offer services in writing, graphic design, social media management,
See MoreSuman solopreneur
Exploring peace of m... • 1y
Ravi, 32, was seated at his desk, feeling pressured by a challenging deadline. As the stress increased, he sensed his anxiety grow, thinking, “I won’t be able to complete it on time.” His thoughts sped with negativity, rendering the task seem unachie
See MoreSourav Mishra
•
Codestam Technologies • 9m
If your product breaks under 100 users, scaling is not your next step. Here’s the hard truth most early-stage founders miss: > You don’t need 1M users. You need 10 happy ones — and a backend that doesn’t scream in pain. Here’s what we tell every
See MoreAccount Deleted
Hey I am on Medial • 9m
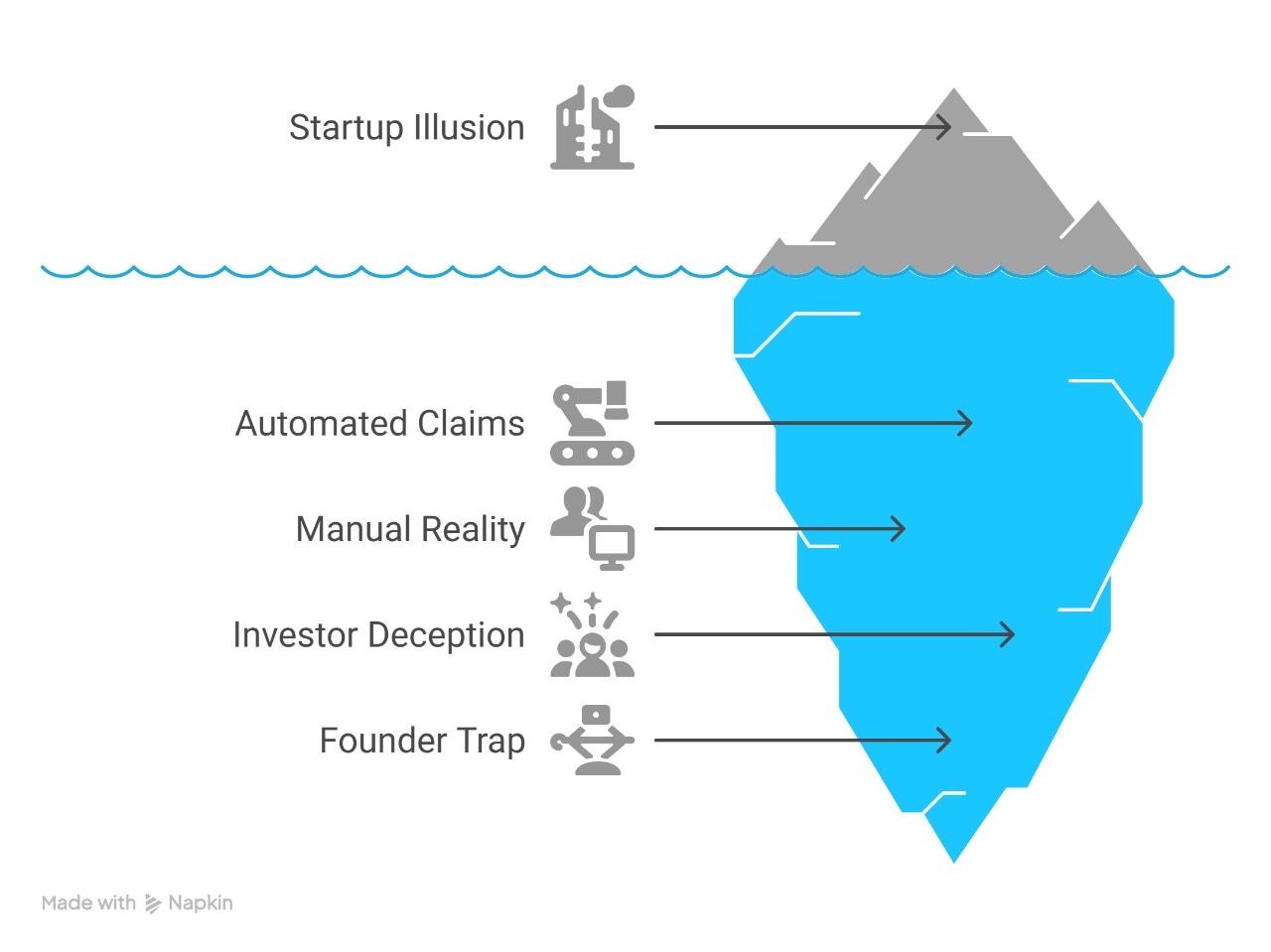
The Hidden Agency Behind “Tech” Startups Some startups claim to offer automated solutions, but behind the scenes, it's often manual work. This is common in Web3, AI, and SaaS, where tasks like content generation or customer onboarding are handled by
See More
Account Deleted
Hey I am on Medial • 8m
How do you hire for roles that might not exist in six months? In today’s AI-accelerated world, anywhere from 15% to 50% of a team’s monthly workload can get automated. Tasks like lead research, outreach, and data analysis—once time-consuming—now hap
See More
SAI DEVA HARSHA
AI PROMPT ENGINEER ... • 9m
The Impact of Trump's Tariffs, Job Layoffs, and the Role of AI in the Workforce In 2018, Trump's tariffs aimed to protect U.S. jobs but instead led to job layoffs, higher production costs, and disrupted global supply chains. Industries like manufactu
See MorePulakit Bararia
Founder Snippetz Lab... • 5m
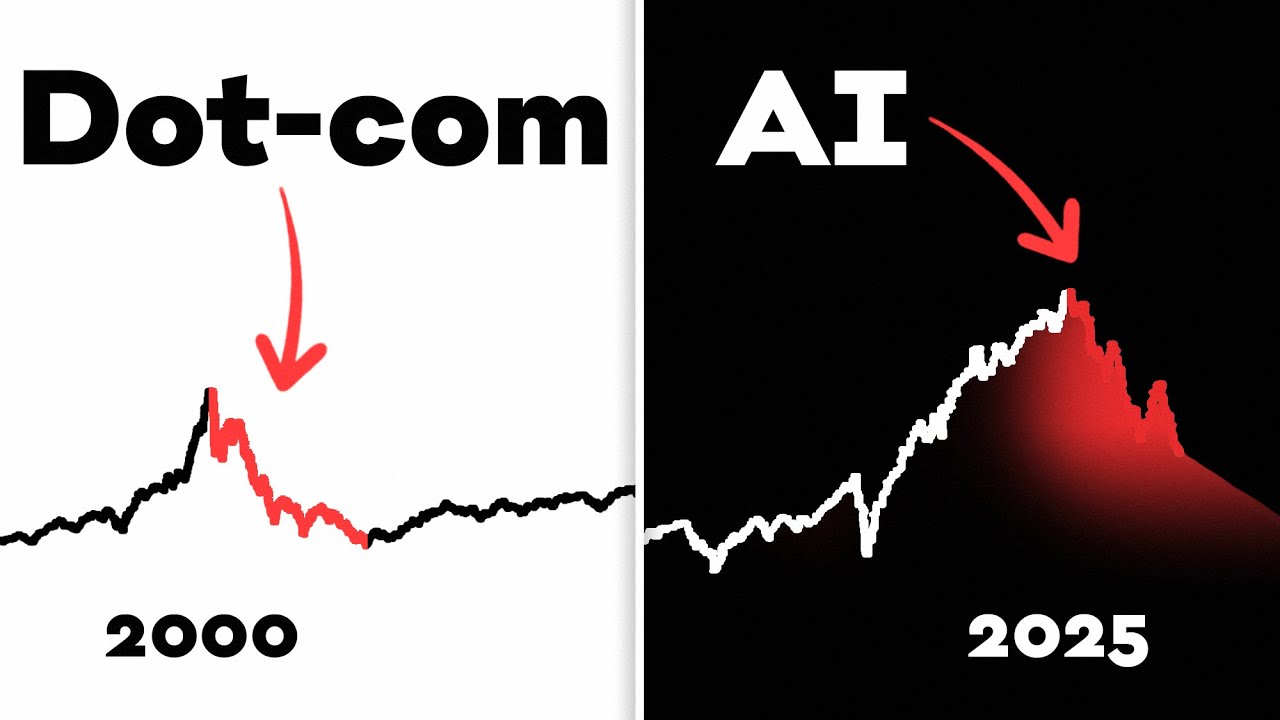
64% of all US venture capital in 2025 has gone to AI startups. Let that sink in for a moment. We're witnessing an investment frenzy that makes the dot-com bubble look measured by comparison. 70% of these funded AI startups still don't generate real r
See More
brijesh Patel
Founder | Venture Pa... • 2m
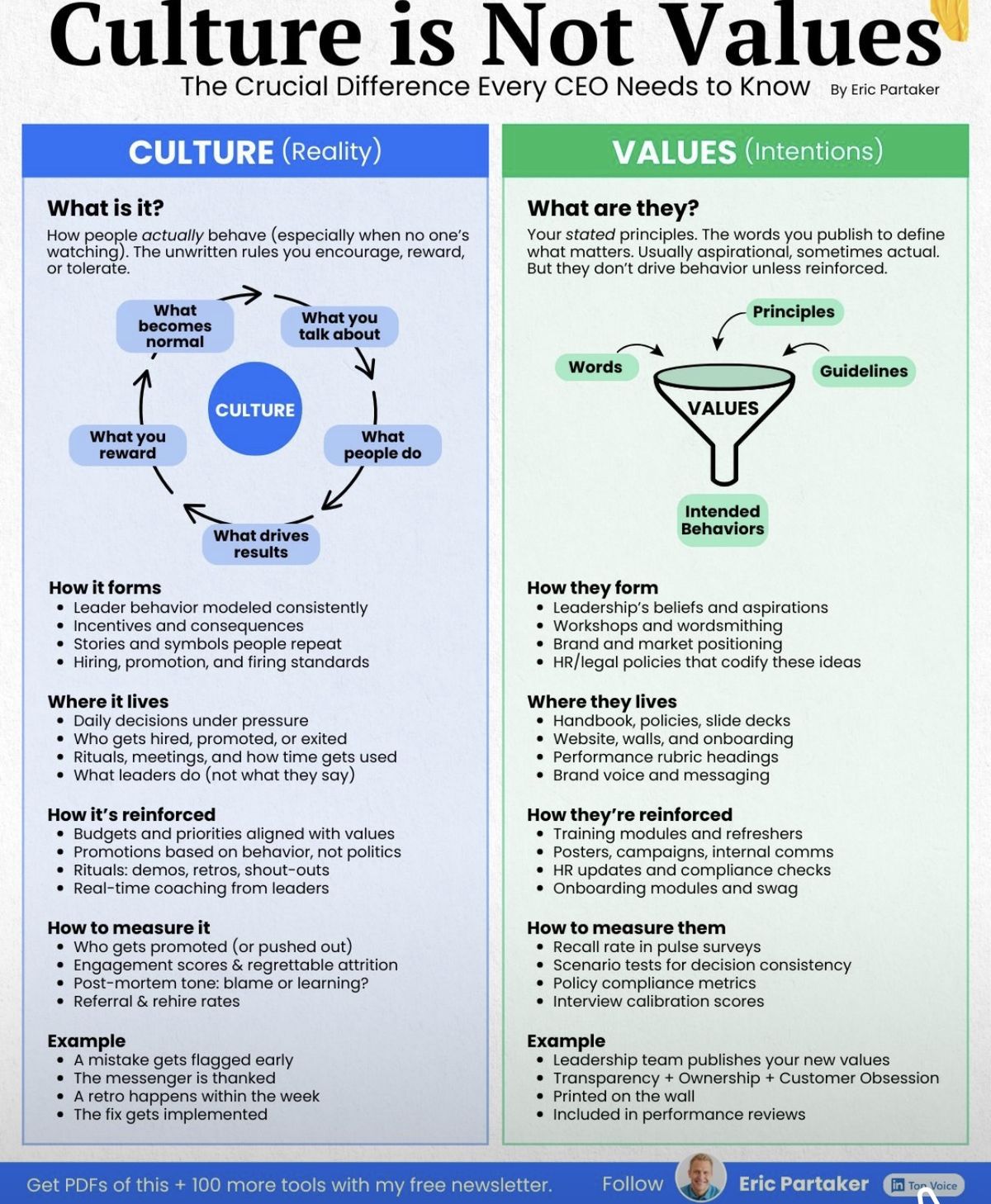
🧠 Culture Is Not Your Values Wall. It’s What Your Team Does When Nobody’s Watching.** Most startups believe culture = a slide deck, a mission statement, or quotes on the office wall. But this graphic explains the hard truth: 👉 Values are intention
See More
Download the medial app to read full posts, comements and news.