Back
Himanshu Singh
•
Wherehouse • 10m
🚀 5 Tips for a High-Performance React Native App 🚀 1️⃣ Optimize Rendering : Use `React.memo` and `PureComponent` to minimize re-renders. 2️⃣ Enable Hermes : Boost startup speed and reduce memory usage with React Native’s optimized engine. 3️⃣ Lazy-Load Resources : Load images, components, and data only when needed. 4️⃣ Profile Regularly : Use tools like Flipper to identify and fix performance bottlenecks. 5️⃣ Keep Bundle Light : Use Metro’s tree-shaking and code-splitting for faster load times. #ReactNative #AppDevelopment #Performance #TechTips #Developers

More like this
Recommendations from Medial
Tweak Buzz
TweakBuzz makes you ... • 7m
Site Performance Metrics Tips for 2025 Success | TweakBuzz Want to level up your website in 2025? Understanding and improving your site performance metrics is the key to better rankings, smoother user experience, and higher conversions. From page lo
See Moreashutosh chandra
Hey I am on Medial • 1m
I miss the chaos. I want to build your "Zero to One." 🚀 Big corporate structures are safe, but I’m craving the energy of an Early-Stage Startup. I am a Technical Architect (Frontend) who specializes in turning vague requirements into scalable, high-
See MoreVishnu kumaran
Design guide for you... • 1y
Things that you should give a serious focus on your Hero section of your website as a founder. √ Clear Message: Ensure visitors immediately understand what your business offers. Confusing messages make people leave. √ Strong CTA: A well-placed, cl
See More
Dhiraj Karalkar
•
PremitiveKey • 10m
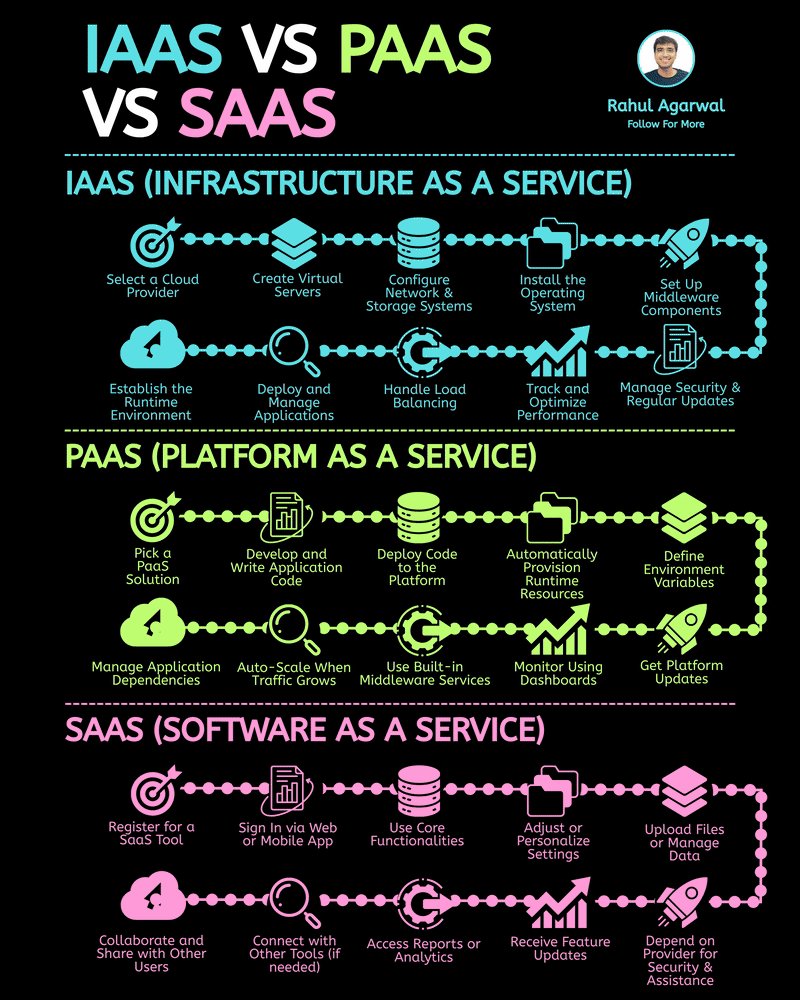
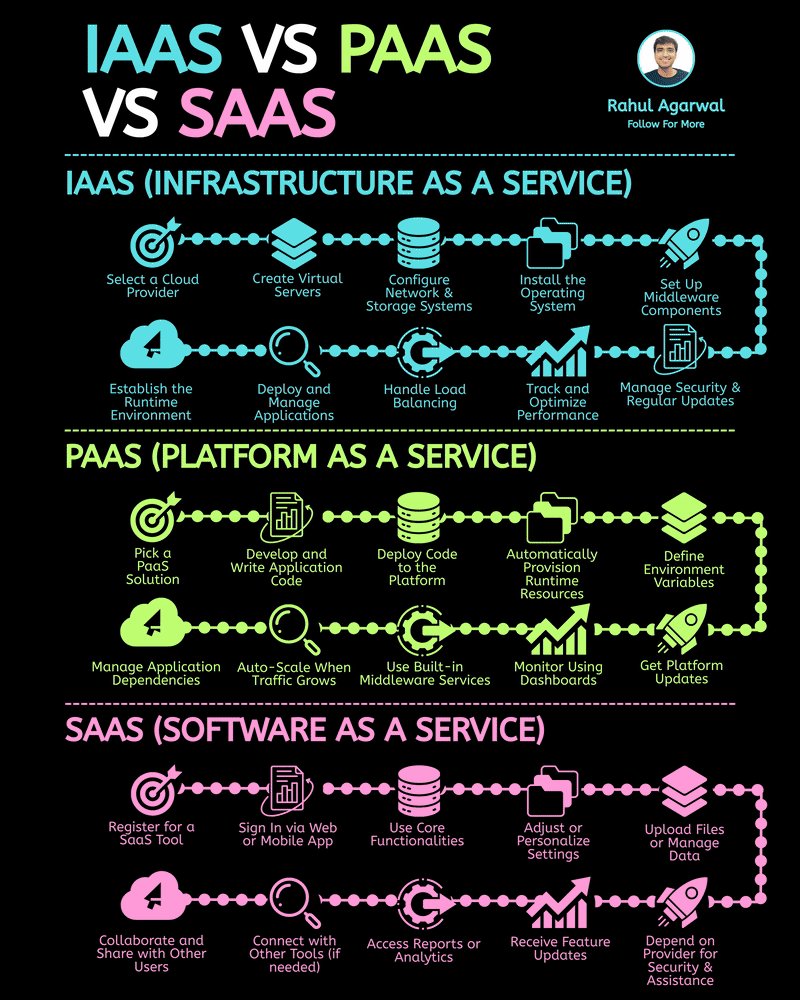
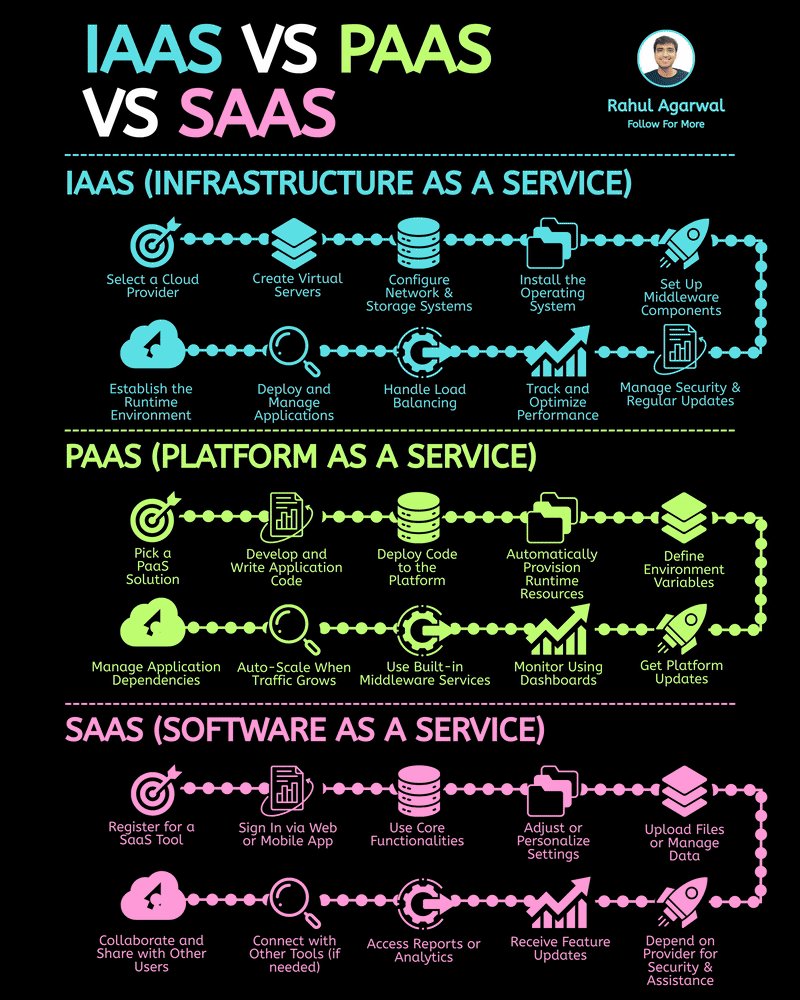
The Art of SaaS Product Development: Why Premitivekey Stands Out Building a successful SaaS (Software-as-a-Service) product is more than just coding. It requires the right architecture, security, and scalability to handle growth. At Premitivekey, we
See More
Tweak Buzz
TweakBuzz makes you ... • 6m
Technical SEO vs Content SEO: Finding the Perfect Balance In 2025, SEO isn’t just about keywords or just about speed—it’s about balance. Technical SEO ensures your site is crawlable, fast, and optimized for Core Web Vitals. Content SEO, on the other
See MoreDownload the medial app to read full posts, comements and news.