Back
Vishnu kumaran
Design guide for you... • 1y
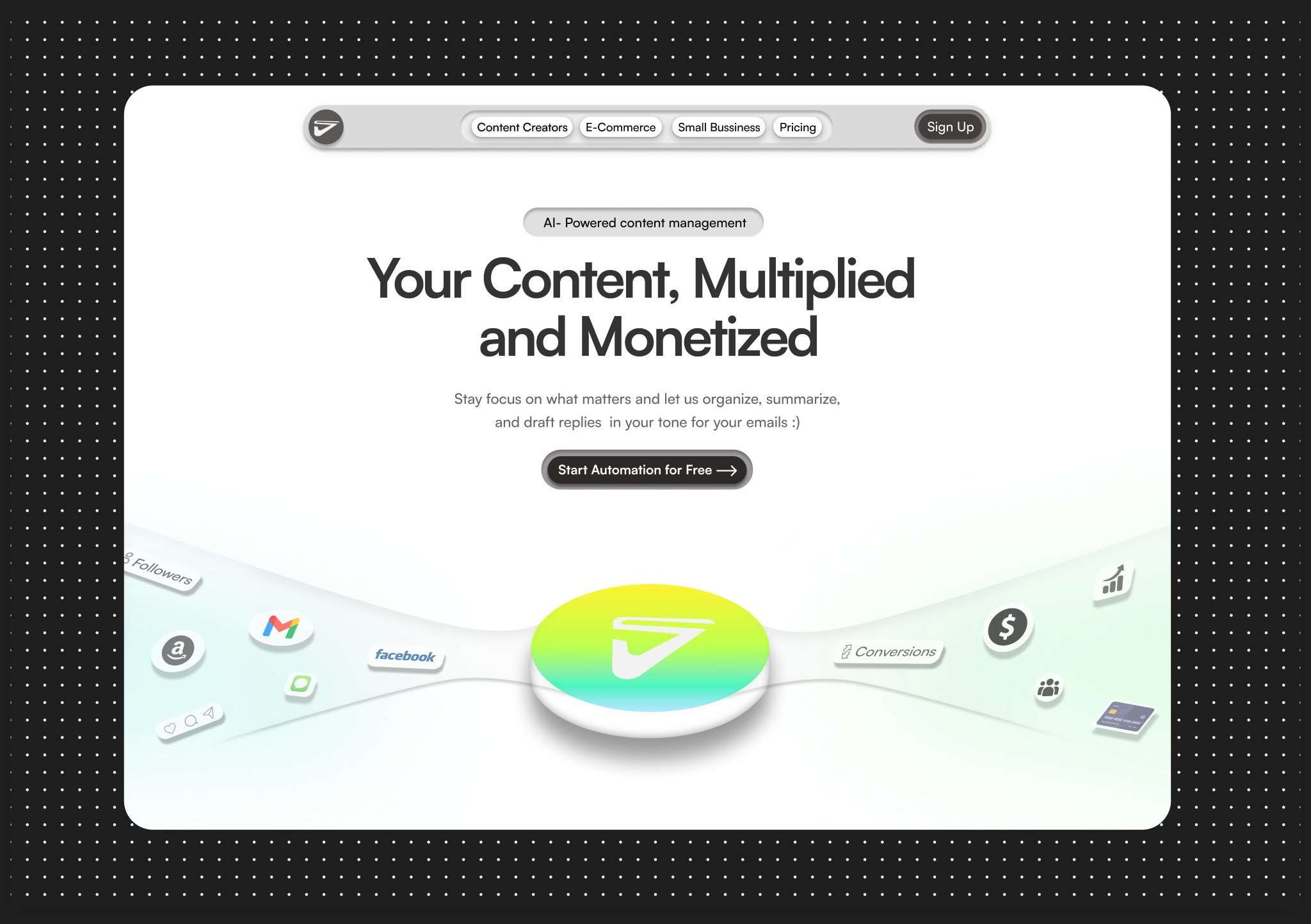
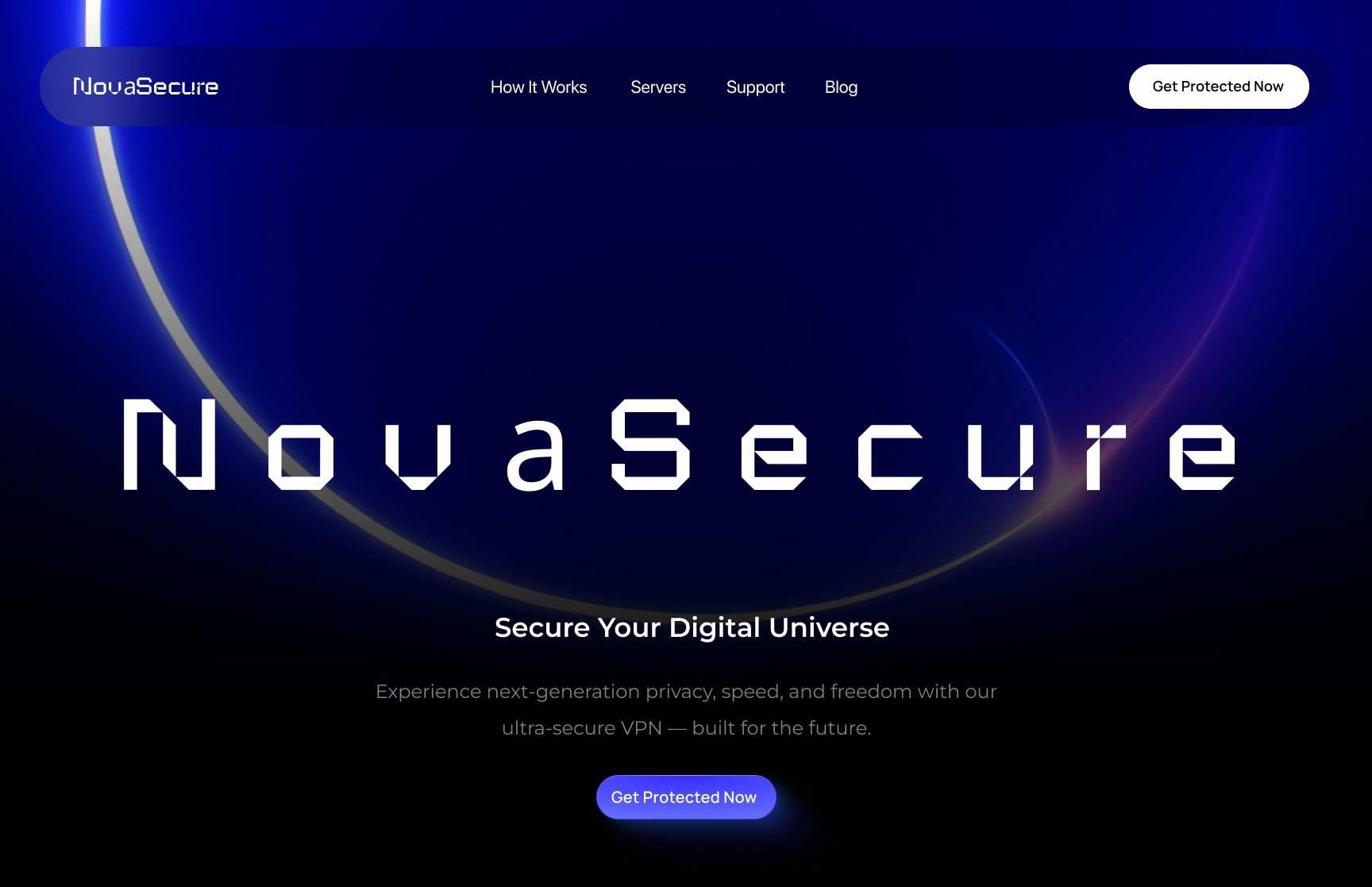
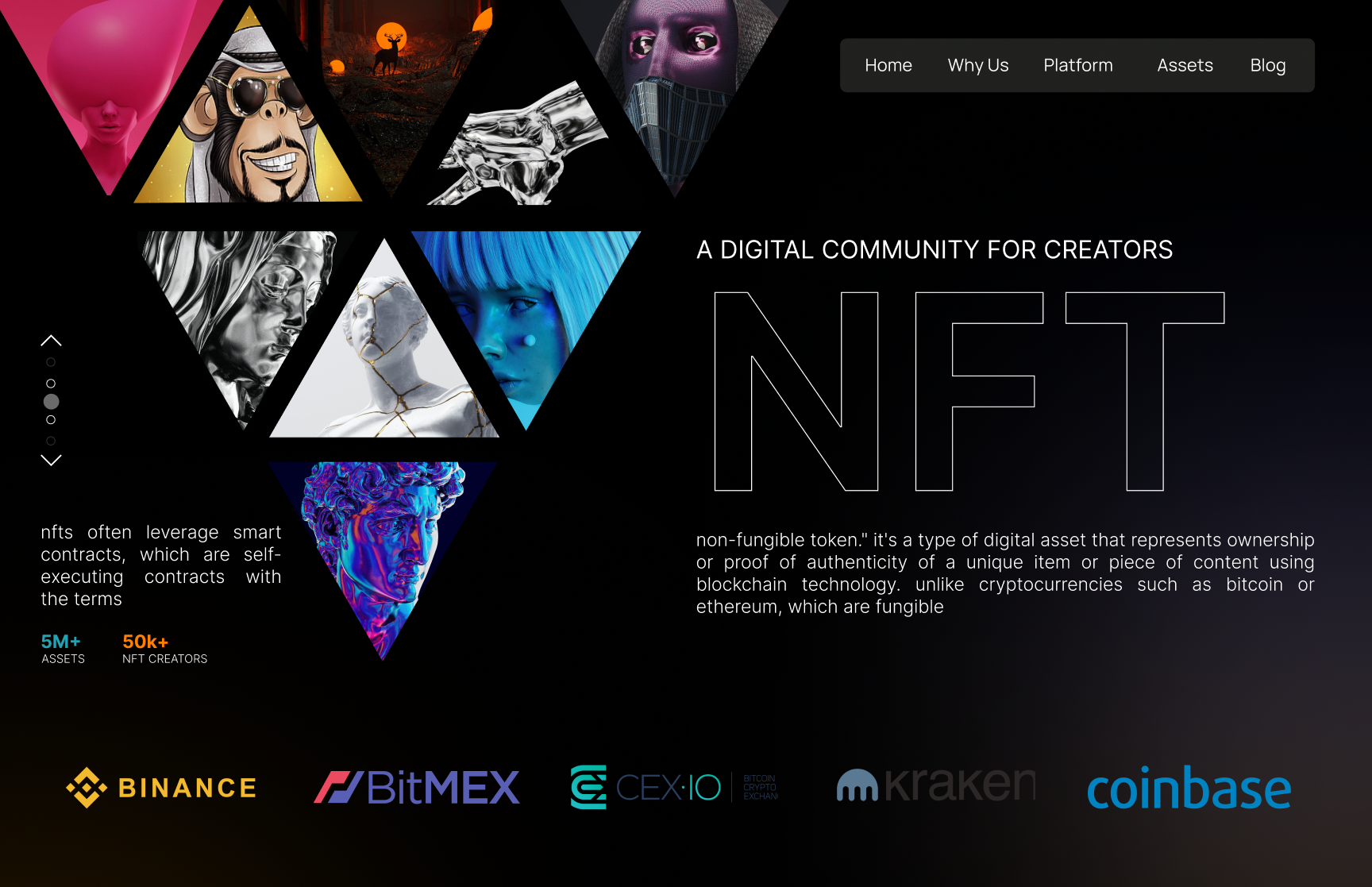
Things that you should give a serious focus on your Hero section of your website as a founder. √ Clear Message: Ensure visitors immediately understand what your business offers. Confusing messages make people leave. √ Strong CTA: A well-placed, clear CTA tells users exactly what action to take next (e.g., "Learn More" or "Sign Up"). √ Visual Hierarchy: Prioritize key elements (headline, CTA, images) so users can easily navigate and understand the page. √ Compelling Visuals: Use engaging, lightweight images or videos to make a strong emotional impact. √ Responsiveness: Ensure the hero section looks good and functions well on all devices. √ Fast Load Time: A slow site discourages visitors and affects SEO. Keep the performance in check. And more...

Replies (9)
More like this
Recommendations from Medial
Farruq Abbas
CEO - Groot Funnel T... • 1y
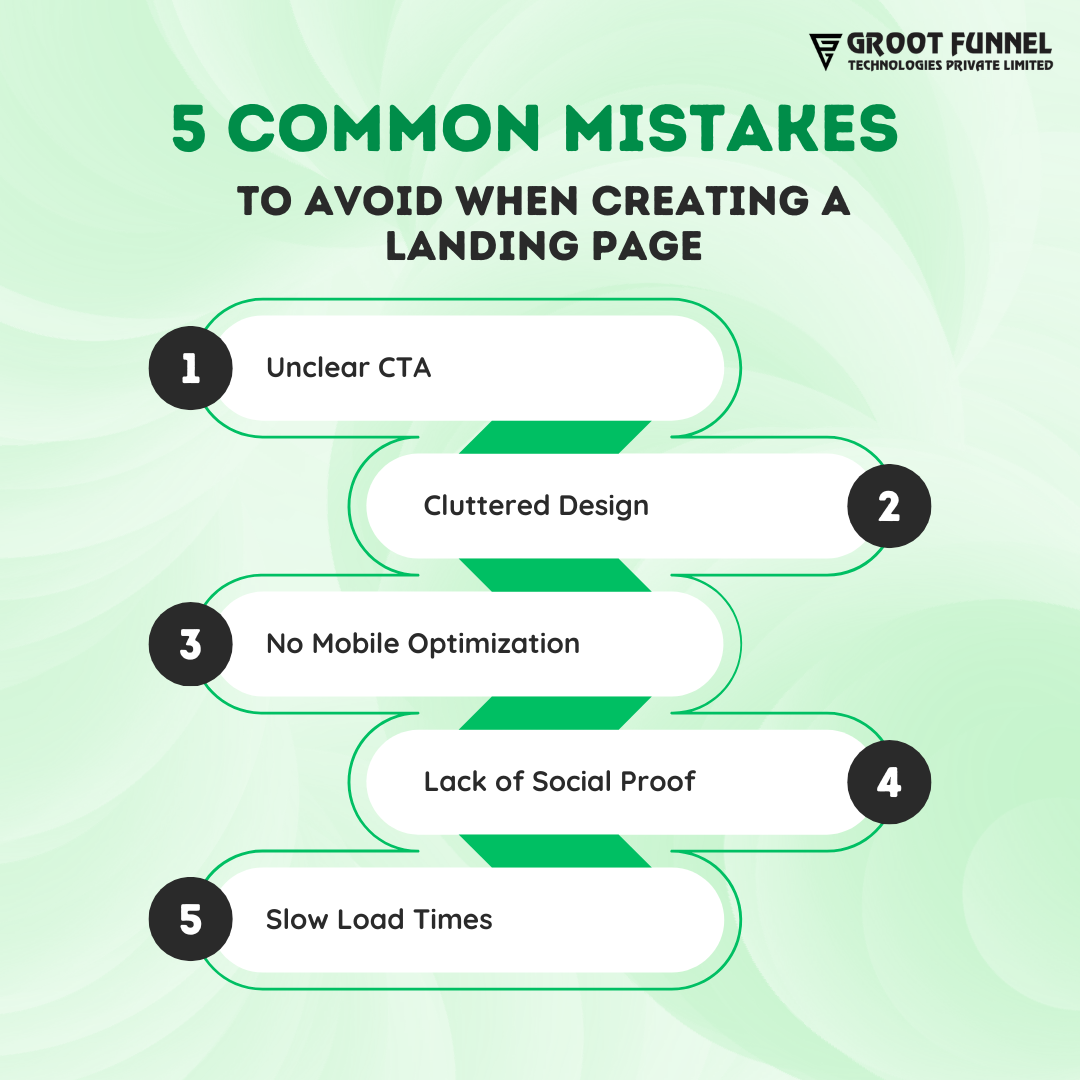
5 Common Mistakes to Avoid When Creating a Landing Page 1. Unclear CTA: Ensure your call-to-action is specific and easy to understand. 2. Cluttered Design: Keep the layout clean and focused on essential information. 3. No Mobile Optimization: Ma
See More
Karan Jot Singh
Jack of all trades, ... • 1m
Day 25 of redesigning Techentia from scratch First view of the hero section and I can't decide the right side of the hero Should I: - Explore a subtle animation - Add a lightweight Lottie/GIF - Showcase works? Or I'm just overthinking and should
See More
Download the medial app to read full posts, comements and news.