Back
Ayush Maurya
AI Pioneer • 1y
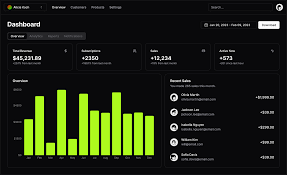
🚀 "Save 40+ hours on UI/UX Design: Instead of wrestling with Figma from scratch: - Use MidJourney for initial UI concepts - UizardAI to convert sketches to clean designs - GPT4 for component descriptions - v0_studio for instant React components Thank me later ! SAVE now !
More like this
Recommendations from Medial
Haran
Innovate Educate Ele... • 1y
Hello developer's Shad CN UI is redefining front-end development with its highly customizable and flexible approach to building user interfaces. Unlike conventional libraries like Bootstrap, it allows developers to seamlessly copy-paste components
See More

Sweekar Koirala
startups, technology... • 24d
Vibe coding tools you should know. If you’re building fast, experimenting, or shipping solo, these tools are 🔥 Coding & AI: Claude – AI for coding + debugging Cursor – AI-first code editor GitHub Copilot – AI coding assistant Zencoder – AI coding
See MoreAccount Deleted
Hey I am on Medial • 7m
Vibecoding hack to build better UI use 21st.dev to search and copy exact components to include in your vibecoded apps instead of giving large design files or over explanation of everything ,give it reference for every component don't cry saying
See More
Vansh Khandelwal
Full Stack Web Devel... • 1y
𝐒𝐯𝐞𝐥𝐭𝐞 𝐉𝐬 released in 2016 by Rich Harris, revolutionizes UI building by shifting work to compile time, resulting in faster performance and smaller bundle sizes. Its reactive declarations ensure automatic UI updates with state changes, offeri
See MoreMada Dhivakar
Let’s connect and bu... • 8m
Hey everyone, if you need any editing or design services, feel free to contact us at PixelFlow Studios. → Our Services • YouTube & Short-Form Video Editing • Motion Graphics & Visual Effects • AI Content Generation • Photo Editing & Retouching • Bra
See More



Download the medial app to read full posts, comements and news.