Back
Haran
Innovate Educate Ele... • 1y
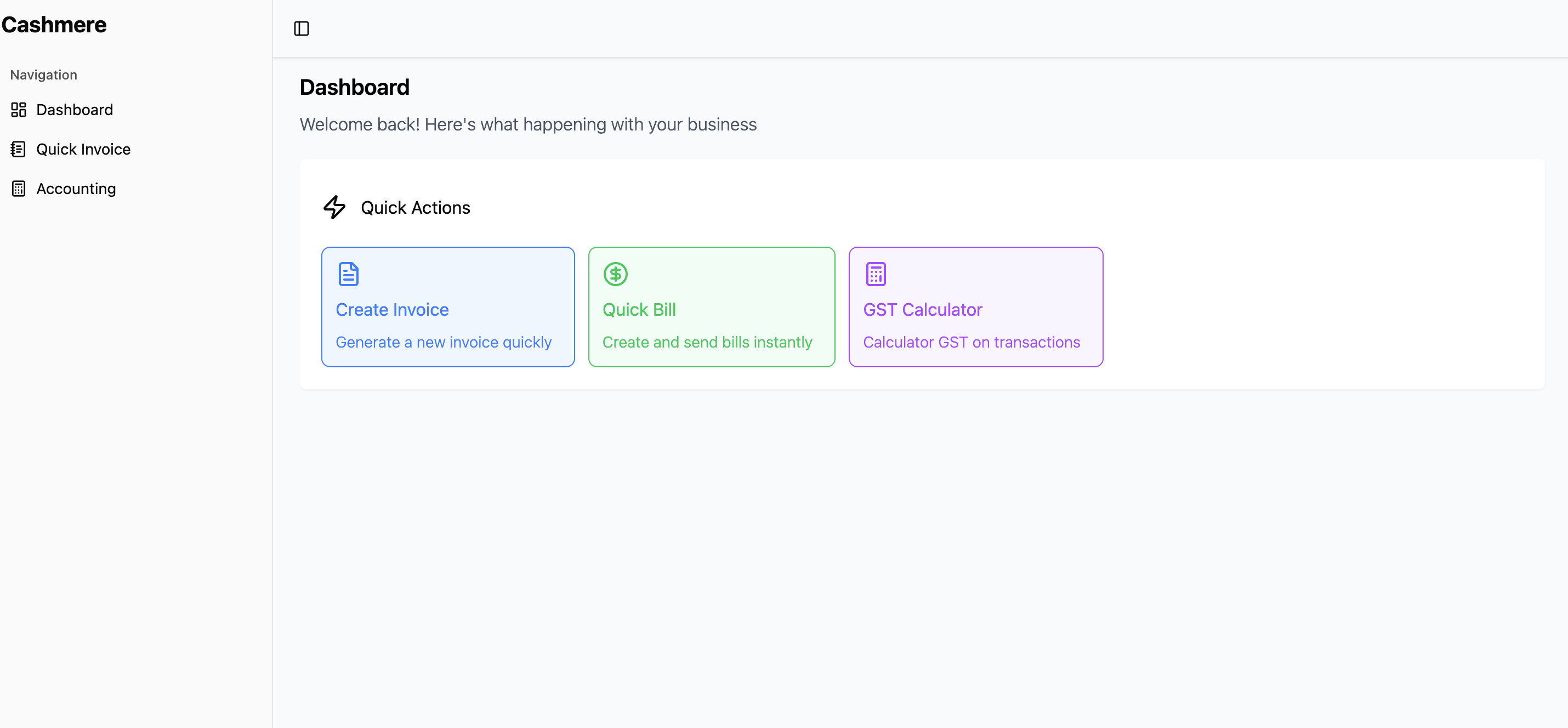
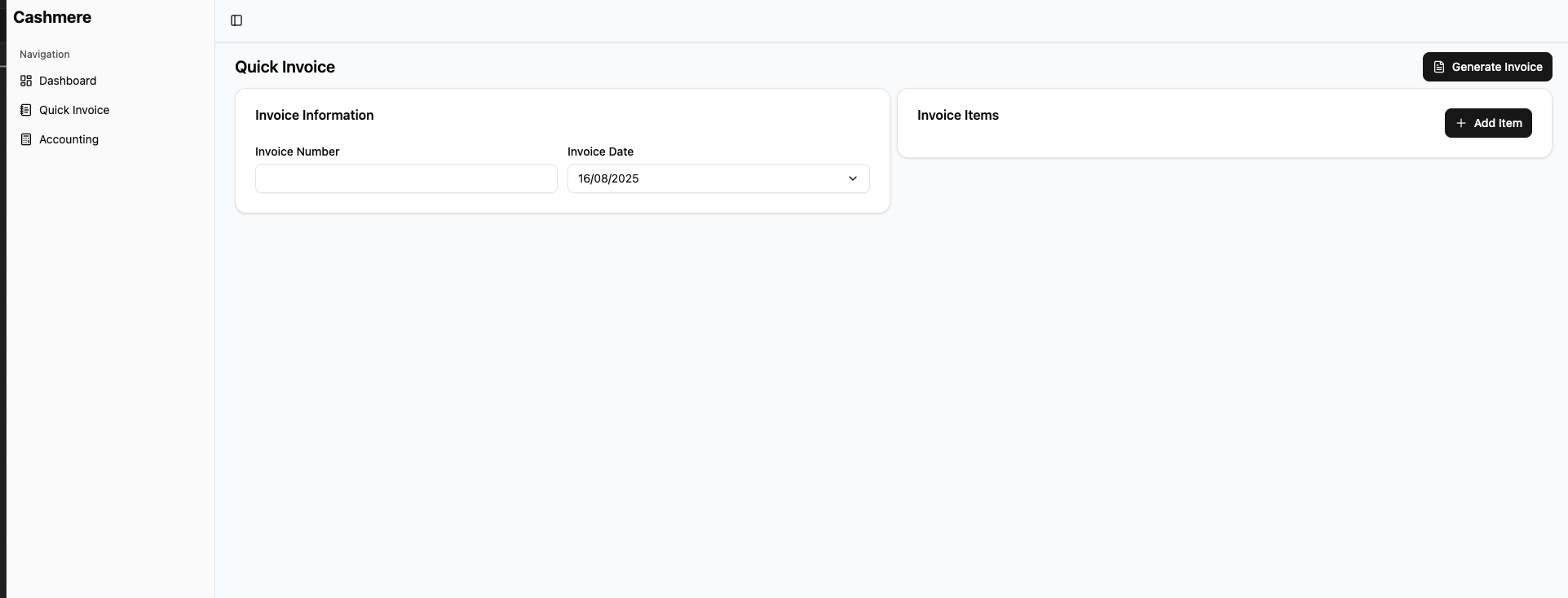
Hello developer's Shad CN UI is redefining front-end development with its highly customizable and flexible approach to building user interfaces. Unlike conventional libraries like Bootstrap, it allows developers to seamlessly copy-paste components and personalize them according to their project needs. Built on foundational tools like Radix and Tailwind, Shad CN UI ensures consistency and ease, simplifying the creation of intuitive and visually engaging interfaces. The latest advancements include deep Vercel integration, streamlining workflows with cutting-edge features. One standout innovation is the CLI-based component registry, which significantly reduces manual setup, letting developers quickly integrate components with simple commands. Additionally, with Vercel's AI tool, Vzer, developers can generate UI elements instantly, making Shad CN UI a powerful ally for rapid and efficient design. #ShadCNUI #FrontendDevelopment #WebDevelopment #TailwindCSS #RadixUI #Vercel #Vzer


Replies (8)
More like this
Recommendations from Medial
Rifayu Deen
From code to company... • 6m
🚨 Plot twist in the frontend universe: Vercel just acquired NuxtLabs — yes, the team behind Nuxt.js (aka Vue’s answer to Next.js). What does this mean? 👨💻 The Nuxt core team is now at Vercel 🔓 NuxtHub, Studio & UI Pro are going open source ⚡
See More
Ranjith reddy
Frounder@Founderscom... • 7m
🎨 Hiring UI Designer for Startup Project! Looking for a creative UI Designer to design web and app interfaces for our startup project. 💼 Project Pay: ₹10,000 Requirements: Modern, clean UI design skills (Figma, Adobe XD, or similar). 📩 If intere
See MoreRandhir Kumar
Hey I am on Medial • 5m
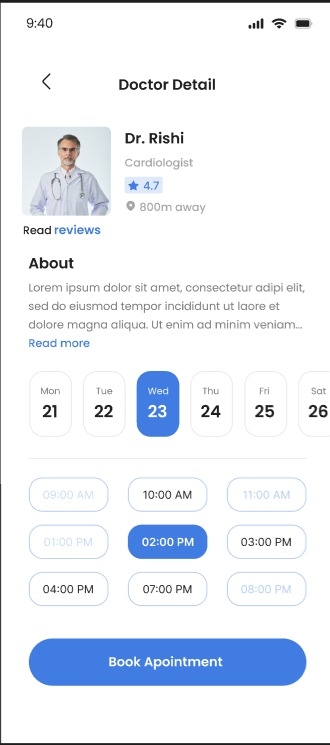
We’re Hiring – Full Stack Developer & Website/UI Designer Join us in building UpcharMitra – a comprehensive healthcare platform. Full Stack Developer Tech Stack: React.js, Node.js, Express.js, REST APIs, MongoDB/MySQL Responsibilities: Build respo
See More
nayan radadiya
Frontend Developer |... • 5m
🚀 Launching Shadcn-Extras – My Open Source UI Library for Developers 🌟 What is Shadcn-Extras? Shadcn-Extras is my open-source product designed to help developers build modern, animated, and accessible UIs faster. It extends shadcn/ui with new co
See More
Download the medial app to read full posts, comements and news.