Back
Anonymous 1
Hey I am on Medial • 1y
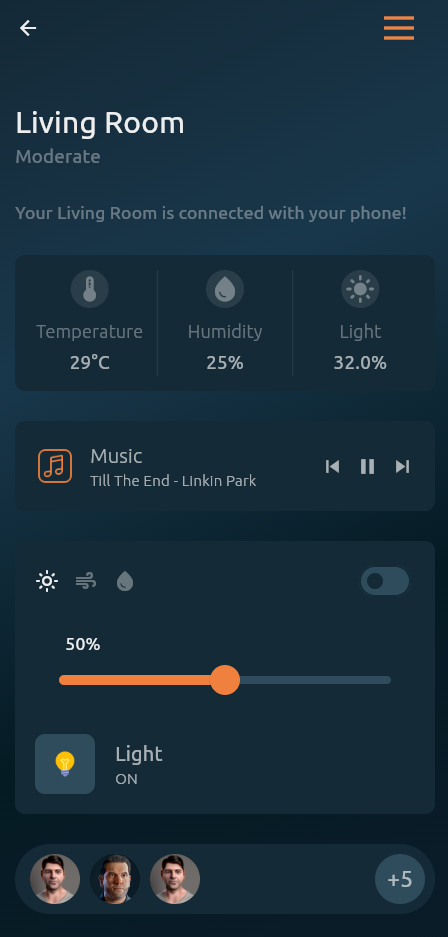
If you're using pre built UI components and that you're getting tested by 5 people and if even there is some problem then the pre built UI elements sucked lol.
More like this
Recommendations from Medial
Haran
Innovate Educate Ele... • 1y
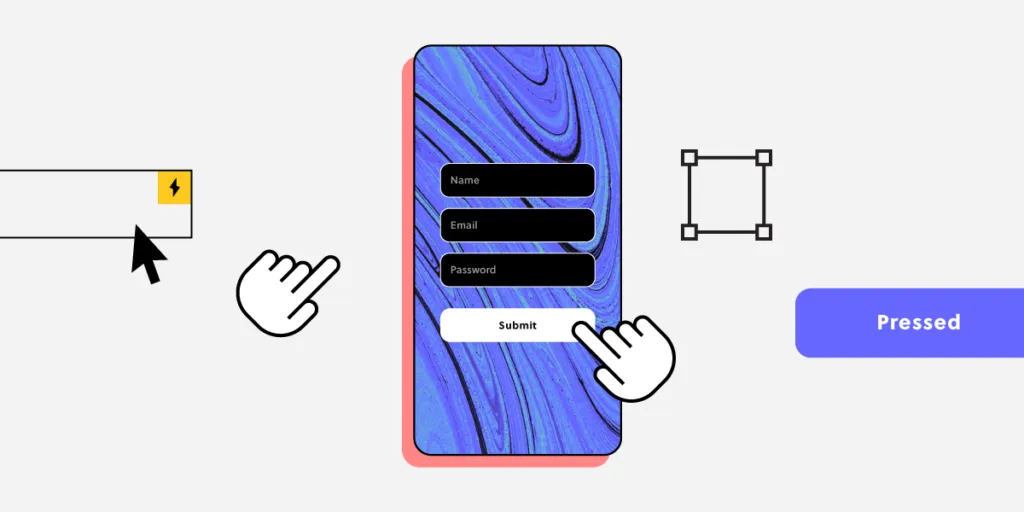
Hello developer's Shad CN UI is redefining front-end development with its highly customizable and flexible approach to building user interfaces. Unlike conventional libraries like Bootstrap, it allows developers to seamlessly copy-paste components
See More

Owl Maniac
Rethink and Breakdow... • 9m
Today I tried using Firebase Studio to spin up a prototype of an App I'm planning to build. I specifically mentioned to use Nuxt and Nuxt Ui components where possible. Guess what it did listen. It said it's gonna use Nuxt Ui components in text but w
See MoreKavya choudhary
Founder | Doo Spark ... • 8m
Seeking UX/UI Design and Development Support for Pitch Deck Project I'm looking for a skilled UX/UI designer and developer to collaborate on a pitch deck project. If you're interested in contributing your expertise to help bring this project to life
See MoreDownload the medial app to read full posts, comements and news.