Back
Havish Gupta
Figuring Out • 1y
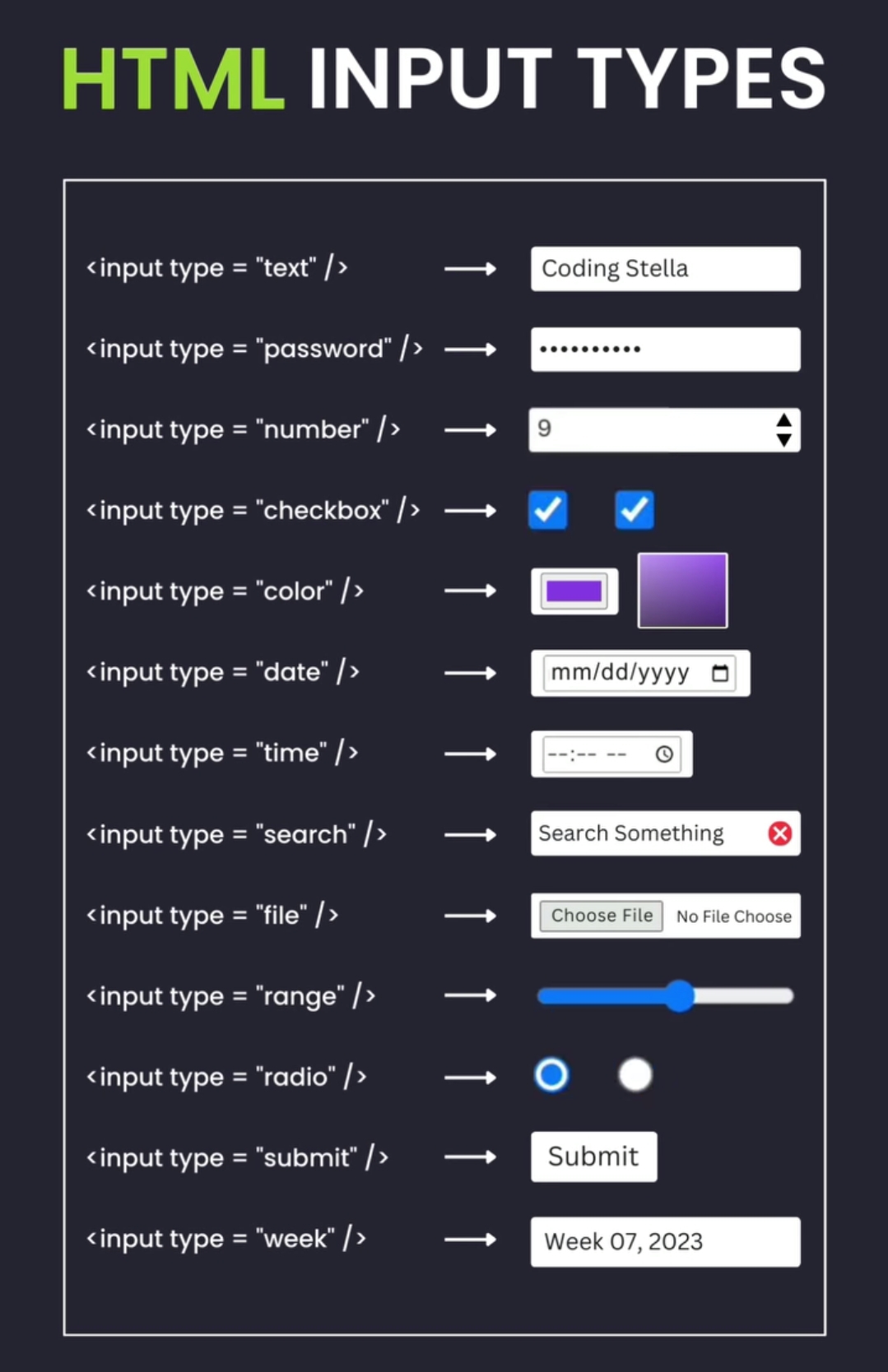
Make one for important css attributes also.
Replies (2)
More like this
Recommendations from Medial
Muttu Havalagi
🎥-🎵-🏏-⚽ "You'll N... • 1y
Here's a short roadmap for learning CSS: 1. Basic CSS: Start with understanding selectors, properties, and values to style HTML elements. 2. Box Model: Learn how the box model works, including margin, padding, border, and content. 3. Layout: Dive
See MoreMuttu Havalagi
🎥-🎵-🏏-⚽ "You'll N... • 1y
Part2-11. CSS-in-JS: Explore methods like Styled Components for integrating CSS with JavaScript. 12. CSS Methodologies: Consider using BEM, SMACSS, or other methodologies for scalable and maintainable CSS code. 13. Browser Developer Tools: Become p
See MoreArcane
Hey, I'm on Medial • 1y
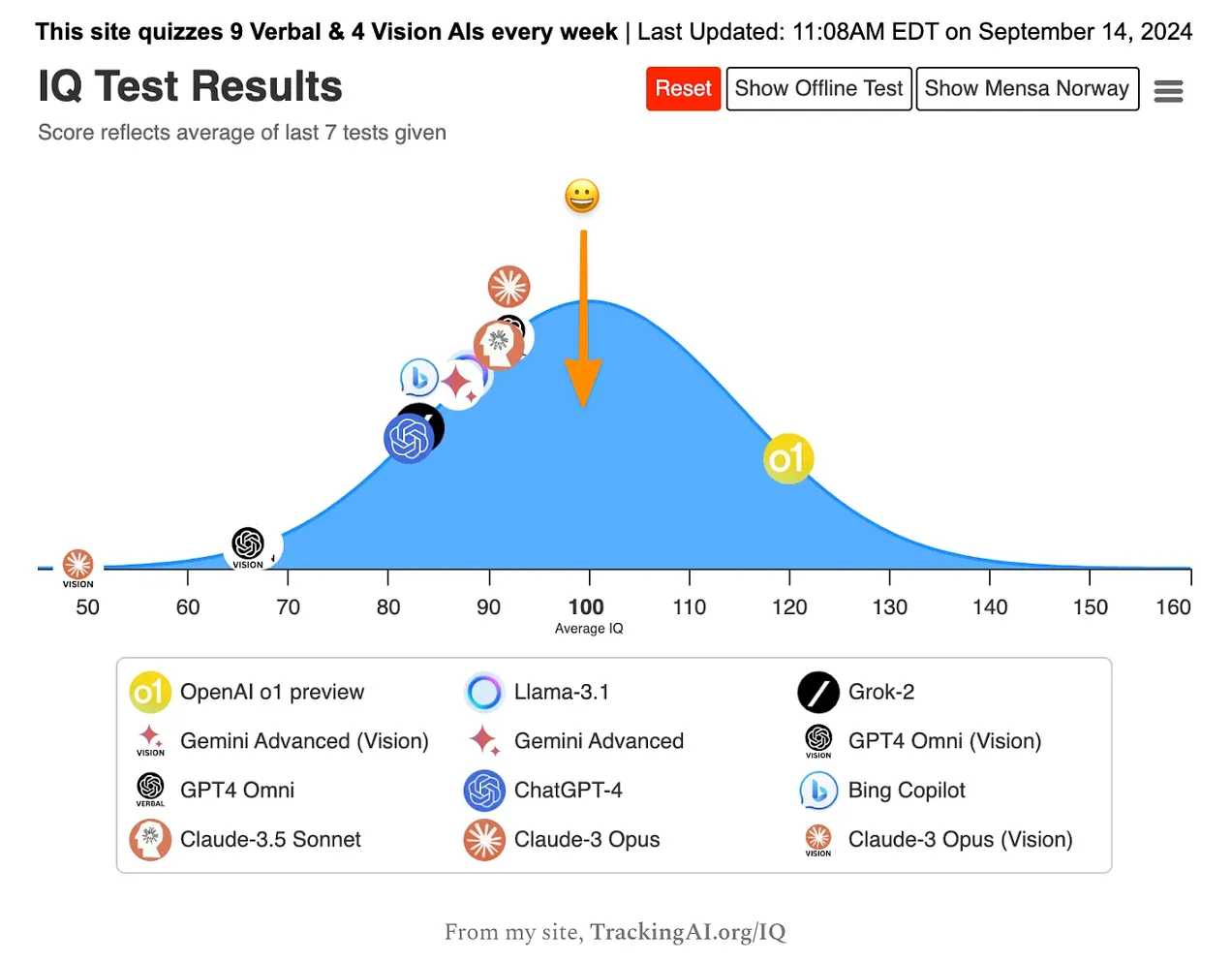
With OpenAi's o1 having an estimated IQ of 120, AI has clearly started to 'reason', which has been an important attribute to measure intelligence among humans throughout history. Now as AI progress continues, it would easily outperform many of us ev
See More
Gaurav Dane
A passionate develop... • 1y
Hello ! Glad to share that I have created one Full-Stack Project called STAYBOOK. StayBook is an innovative Airbnb-inspired platform, meticulously crafted using HTML, CSS, and JavaScript for the frontend, with Express.js, Node.js, and MongoDB powe
See MoreDownload the medial app to read full posts, comements and news.