Back
Tweak Buzz
TweakBuzz makes you ... • 6m
Understanding Core Web Vitals checklist in Your Website Audit Understanding Core Web Vitals is essential for any comprehensive website audit. These vital performance metrics—Largest Contentful Paint (LCP), First Input Delay (FID), and Cumulative Layout Shift (CLS)—help measure real-world user experience on your site. Google uses these metrics as ranking signals, making them a crucial part of any SEO strategy. If your site scores poorly on these, it could directly impact your search visibility and overall engagement. To begin, follow a detailed Core Web Vitals checklist that includes steps like optimizing server response time, properly sizing images, reducing JavaScript execution time, and implementing lazy loading. Tools like Google PageSpeed Insights and Chrome DevTools can help you identify problem areas and measure your progress. Regular monitoring is key, especially as user behaviors and browser technologies evolve. One of the most practical ways to check Core Web Vitals in Chrome DevTools is through the “Performance” and “Lighthouse” tabs. These features provide real-time performance scores and actionable tips. Whether you're a developer or digital marketer, mastering Chrome DevTools gives you a powerful edge in diagnosing layout shifts, input delays, and rendering issues. When you optimize Core Web Vitals for SEO, you're not just chasing metrics—you’re enhancing the user experience. Fast, stable, and interactive pages keep users engaged, reduce bounce rates, and improve conversion. By prioritizing Core Web Vitals, you align your website’s technical health with user expectations and Google’s evolving algorithm demands.
More like this
Recommendations from Medial
Tweak Buzz
TweakBuzz makes you ... • 7m
Site Performance Metrics Tips for 2025 Success | TweakBuzz Want to level up your website in 2025? Understanding and improving your site performance metrics is the key to better rankings, smoother user experience, and higher conversions. From page lo
See MoreTweak Buzz
TweakBuzz makes you ... • 6m
Technical SEO vs Content SEO: Finding the Perfect Balance In 2025, SEO isn’t just about keywords or just about speed—it’s about balance. Technical SEO ensures your site is crawlable, fast, and optimized for Core Web Vitals. Content SEO, on the other
See MoreThanoj madumuri
https://x.com/SQUARE... • 9m
Hi I am thanoj As a web developer with experience in user engagement and digital growth, I've observed that presenting ideas effectively can significantly boost visibility and user interest. I’d love to share some strategic insight that could help y
See MoreJAYA SHREE K
Hey I am on Medial • 6m
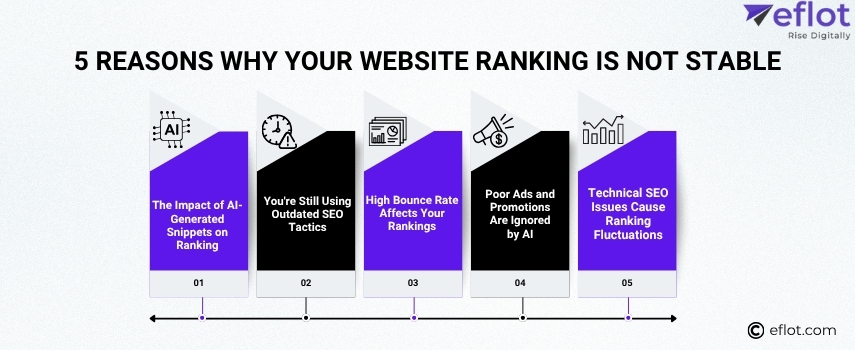
5 Reasons Why Your Website Ranking Is Not Stable Your website's ranking instability is often caused by outdated SEO practices, poor engagement metrics, and evolving AI algorithms. Understanding and addressing these key factors is critical for consis
See More
Download the medial app to read full posts, comements and news.