Back
Bhavya
Hmu if u r a founder... • 9m
Give me your best,efficient and affordable for building 1)A real time chat system in the app 2)having real time notifications 3)server 4)database u used
Reply
6
More like this
Recommendations from Medial
Vansh Khandelwal
Full Stack Web Devel... • 11m
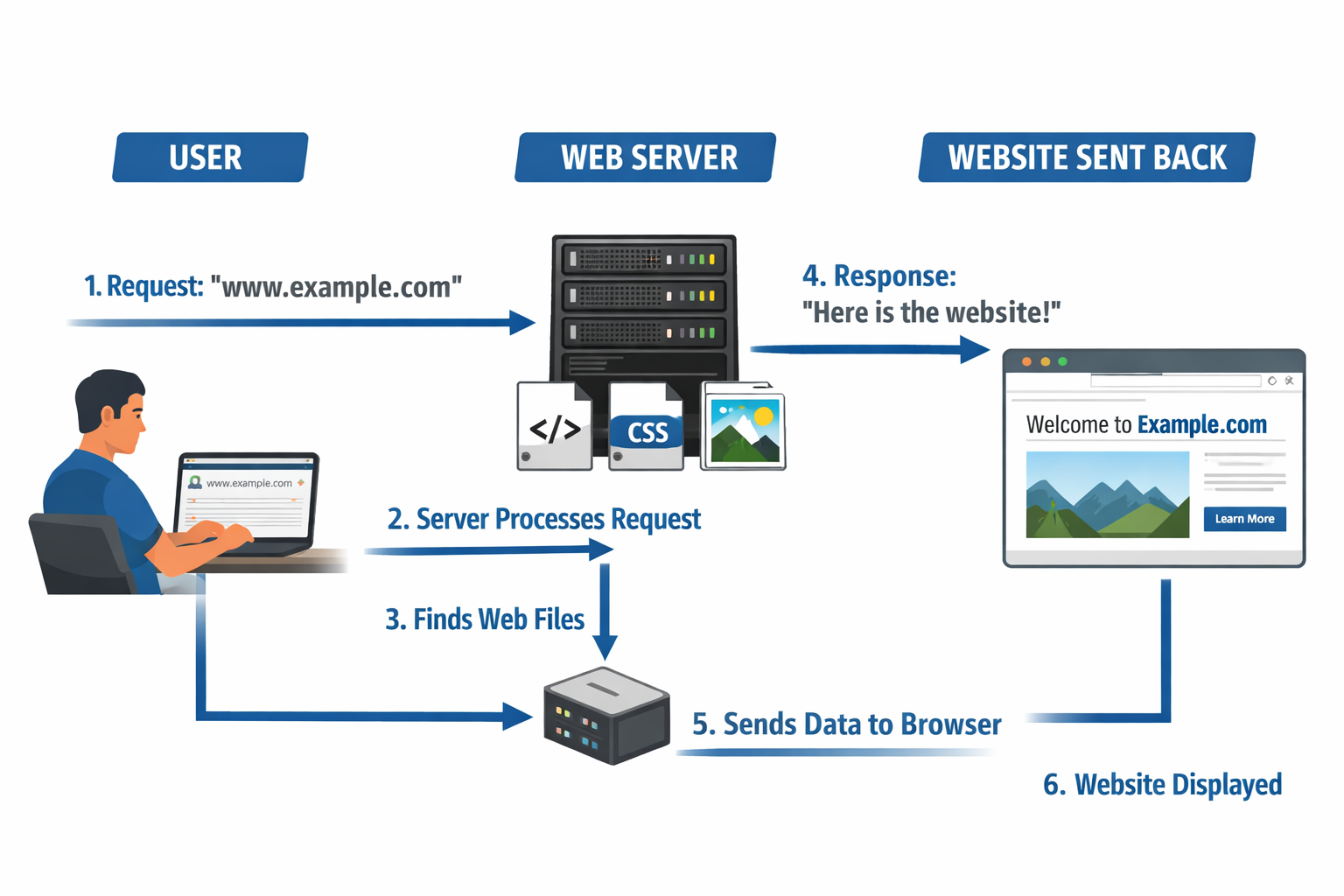
Socket.IO simplifies real-time, bi-directional communication, ideal for apps like chat platforms, collaborative tools, and live trackers. Built on WebSockets, it offers cross-browser support, automatic reconnection, and event-based architecture. With
See More Reply
2
Download the medial app to read full posts, comements and news.