Back
Vansh Khandelwal
Full Stack Web Devel... • 11m
Socket.IO simplifies real-time, bi-directional communication, ideal for apps like chat platforms, collaborative tools, and live trackers. Built on WebSockets, it offers cross-browser support, automatic reconnection, and event-based architecture. With both server and client-side libraries, setup is straightforward. A basic chat app example demonstrates sending and receiving messages across clients in real time. Features like room management and private messaging enhance customization. By adding user authentication, timestamps, or message history, the app becomes more robust. Socket.IO's simplicity and versatility empower developers to create scalable real-time systems efficiently.
More like this
Recommendations from Medial
Aman Kumar
FrontEnd Developer |... • 1y
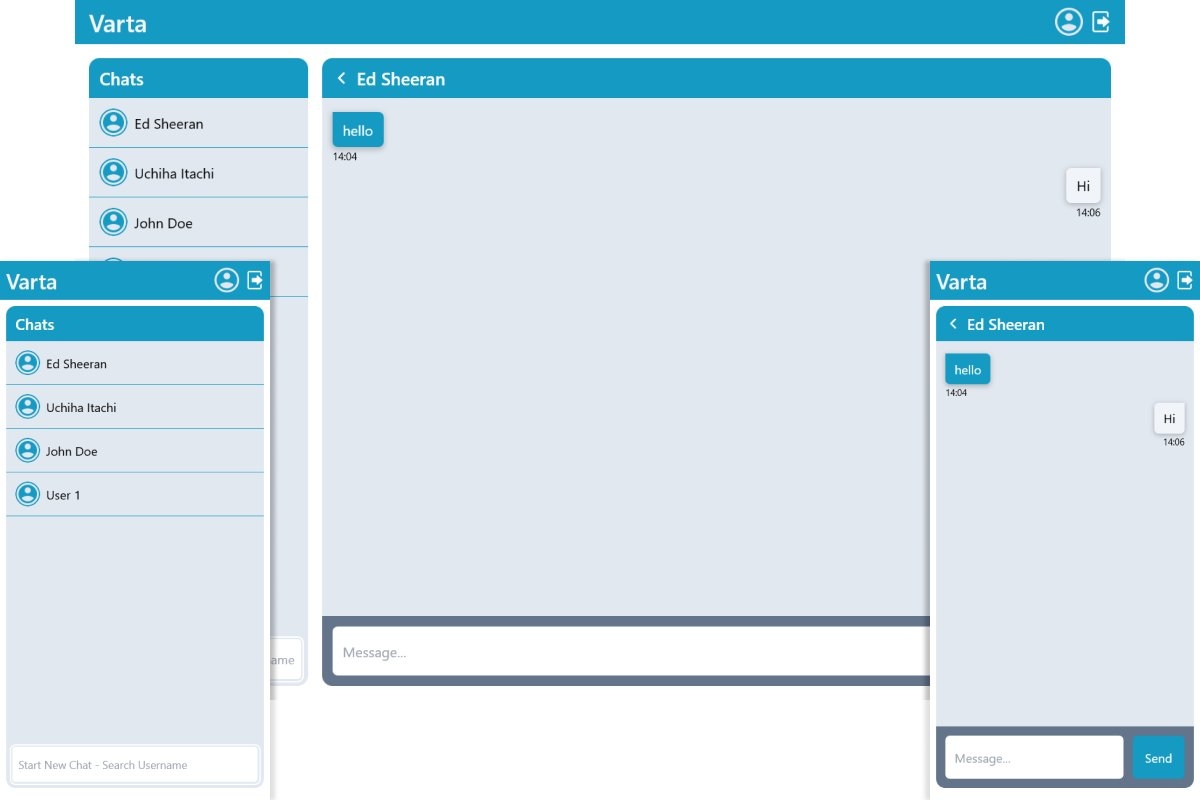
I started making my first ChatApp to learn how websockets work and I am happy share that my project is now live at https://varta-chatapp.netlify.app This is a MERN project made with the help of TypeScript, TailwindCSS and Socket.IO with Redux and
See More
Bhavani Durga
Looking co-founder • 6m
🚀 We're Building LifeJet – Join Us as a Founding Tech Partner (6% Equity) 🔍 Looking For: We're looking for a technical co-founder or senior developer to help bring LifeJet to life. If you're experienced in any of the following areas, we’d love to
See MoreMohamed Asarudeen
Content Marketing Sp... • 4m
Building a Team Collaboration App? Start With Secure Enterprise Chat Software The future of workplace communication is real-time and reliable. If you're building an enterprise chat app, integrating a secure instant messaging API isn't just a featur
See MoreDownload the medial app to read full posts, comements and news.