Back
Anonymous 4
Hey I am on Medial • 1y
If you're tired of waiting for things to load, build with Vite. Vite is a super-fast frontend build tool, way better than Webpack in terms of speed. If you're using frameworks like Vue or React, this will make your development experience much smoother.
Replies (1)
More like this
Recommendations from Medial
Taj malnas
Building something u... • 7m
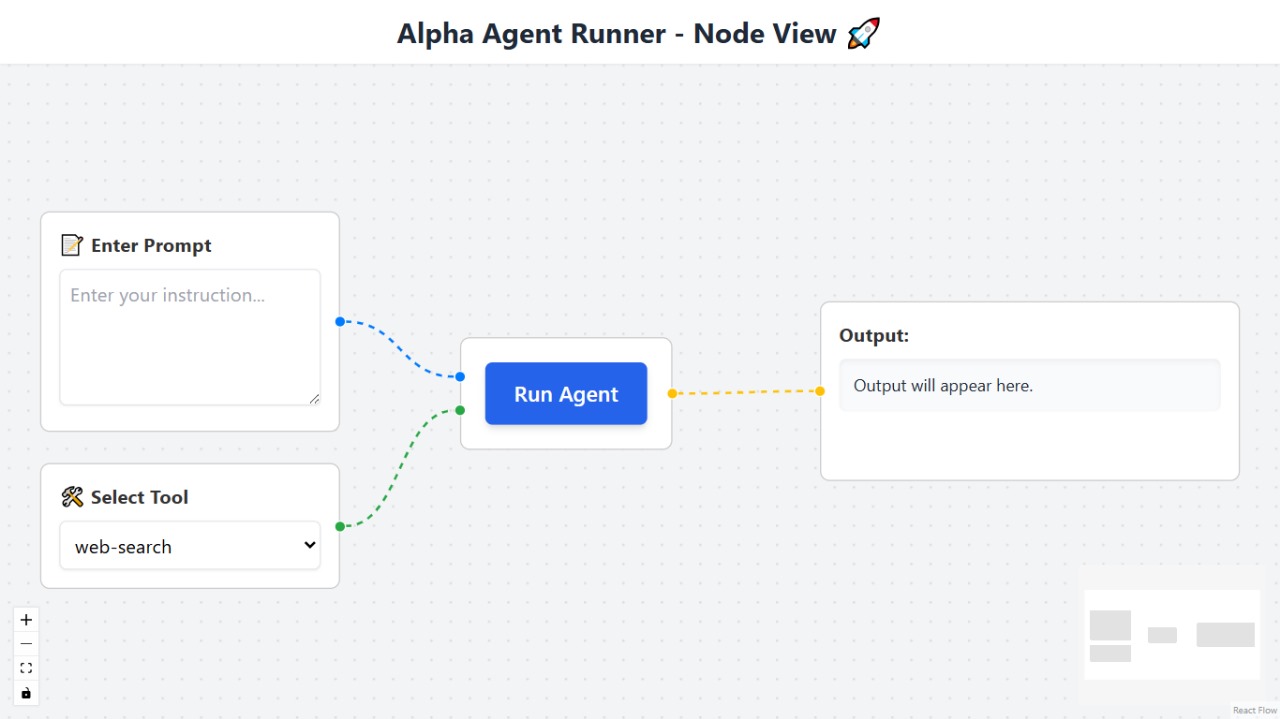
🚀 Built an AI Agent Runner with a landing page — in just 4 hours of focused work! From zero to full-stack ⚡️ (frontend + backend + AI + DB + cache + UI flow). 🎯 Tech Stack: React • Vite • Tailwind CSS • Node.js • TypeScript • Zod • Google Gemini A
See More
Karan Jot Singh
Jack of all trades, ... • 1m
Day 15 of fixing the foundation Dark mode rabbit hole today Needed theme to load instantly without the flash & since React runs after paint, the only reliable fix I can think of is a tiny inline script that reads localStorage & sets data-theme acco
See Moreashutosh chandra
Hey I am on Medial • 16d
I miss the chaos. I want to build your "Zero to One." 🚀 Big corporate structures are safe, but I’m craving the energy of an Early-Stage Startup. I am a Technical Architect (Frontend) who specializes in turning vague requirements into scalable, high-
See MoreDownload the medial app to read full posts, comements and news.