Back
Anonymous 2
Hey I am on Medial • 1y
A feature that allows customization of the generated code according to specific frameworks like React, Angular, or Vue would be a game changer.
More like this
Recommendations from Medial
Vansh Khandelwal
Full Stack Web Devel... • 1y
JavaScript frameworks revolutionize web development, offering structured ways to build dynamic UIs. Here’s an overview of popular frameworks: 1. 𝐑𝐞𝐚𝐜𝐭.𝐣𝐬: Developed by Facebook, React uses a component-based architecture and a virtual DOM for
See MoreShreyash K.
Python - FastAPI/Fla... • 9m
I am looking for a project related to software developer, if there is any make sure to message me , I would like to be a part of that and contribute according as a freelancer. My tech stack is around angular, React, NodeJs and Java Springboot along
See MoreRishabh Mishra
•
Synclovis Systems • 1y
🚀 Hey everyone! I’m thrilled to share the latest blog post implementing the in-app update feature using React Native. This has been a game changer for enhancing user experience and ensuring everyone is on the latest version seamlessly. #React_Native
See More
Anonymous
Hey I am on Medial • 10m
At least medial consider adding a feature that allows searching people's roles with profile filters for making good connections and getting the right people's .... 50% spam posts related to finding people according to the role are still not solved b
See MoreAKASH MOUDEKAR
Hey I am on Medial • 1y
*Programming Languages:* 1. Python 2. Java 3. JavaScript 4. C++ 5. C# 6. Ruby 7. Swift 8. PHP 9. Go 10. Rust *Development Frameworks:* 1. React 2. Angular 3. Vue.js 4. Django 5. Ruby on Rails 6. Laravel 7. (link unavailable) 8. Flutter 9. Node.js 10
See MoreVarun Bhambhani
Product Ops Wizard a... • 1y
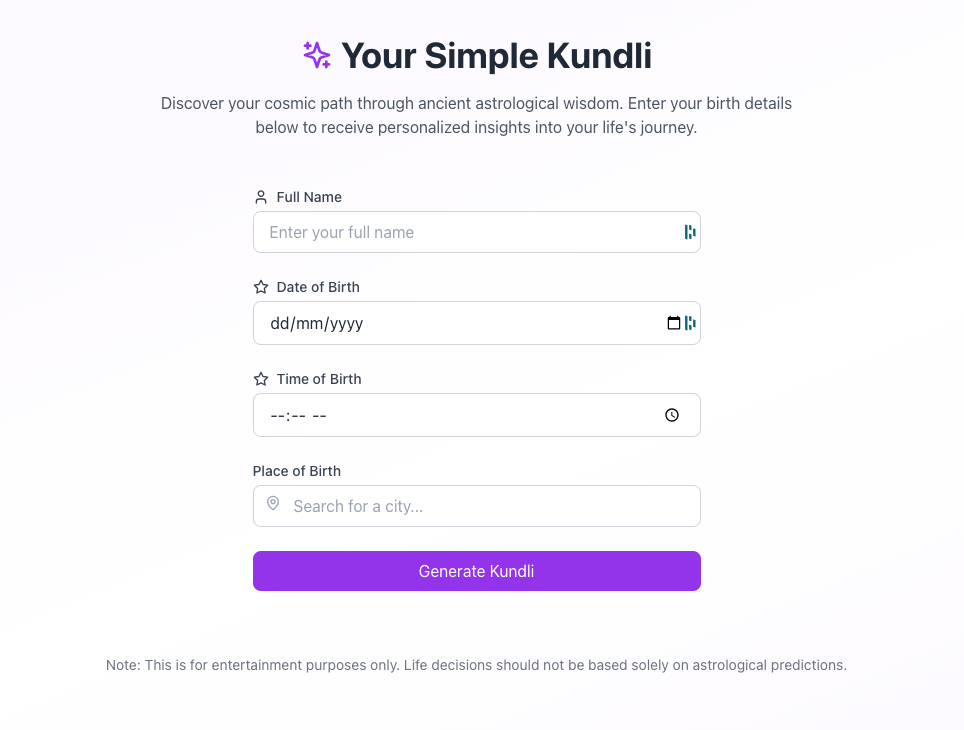
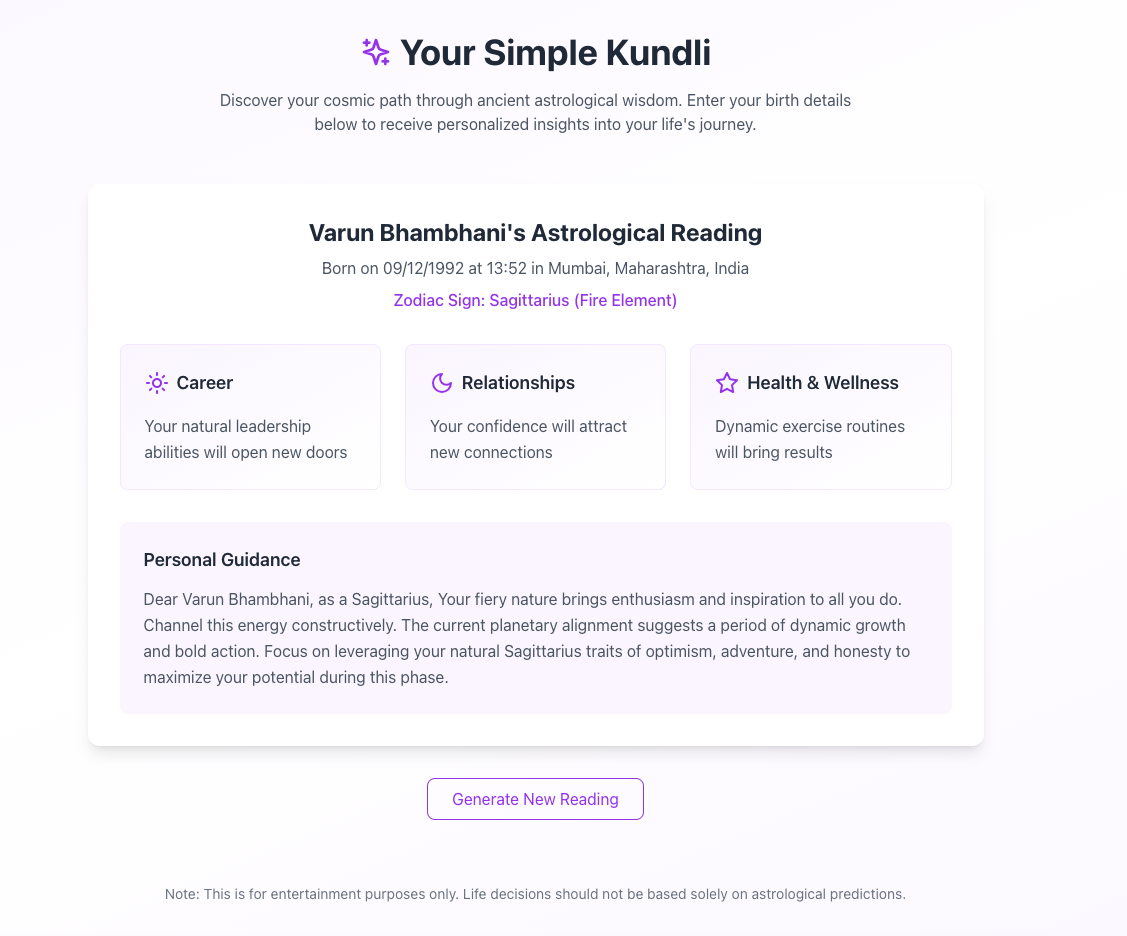
So I've been playing around with some AI tools lately and found another one that helped me deploy a complete website within 5 minutes and I could do it with only 2 prompts. 1. Initial prompt 2. Basic changes The app used React + Vue + TS to code t
See More

Download the medial app to read full posts, comements and news.