Back
Vansh Khandelwal
Full Stack Web Devel... • 1y
JavaScript frameworks revolutionize web development, offering structured ways to build dynamic UIs. Here’s an overview of popular frameworks: 1. 𝐑𝐞𝐚𝐜𝐭.𝐣𝐬: Developed by Facebook, React uses a component-based architecture and a virtual DOM for high performance. Ideal for complex applications like social media platforms. 2. 𝐀𝐧𝐠𝐮𝐥𝐚𝐫: Google’s Angular uses TypeScript and features two-way data binding and dependency injection, perfect for large-scale projects. 3. 𝐕𝐮𝐞.𝐣𝐬: A progressive framework that's easy to integrate, Vue offers reactive data binding and a component-based structure, suitable for dynamic interfaces. 4. 𝐄𝐦𝐛𝐞𝐫.𝐣𝐬: Known for convention over configuration, Ember provides strong routing and an efficient CLI for ambitious applications. 5. 𝐒𝐯𝐞𝐥𝐭𝐞: Compiles components to efficient code without a virtual DOM, ideal for high-performance and smaller apps. Choose a framework based on project needs and team expertise.
More like this
Recommendations from Medial
Vansh Khandelwal
Full Stack Web Devel... • 1y
𝐀𝐧𝐠𝐮𝐥𝐚𝐫 𝐉𝐒: developed by Google and released in 2010, is a powerful framework for building dynamic single-page applications (SPAs). Its key features include: - MVC Architecture: Separates application logic, data, and presentation for better
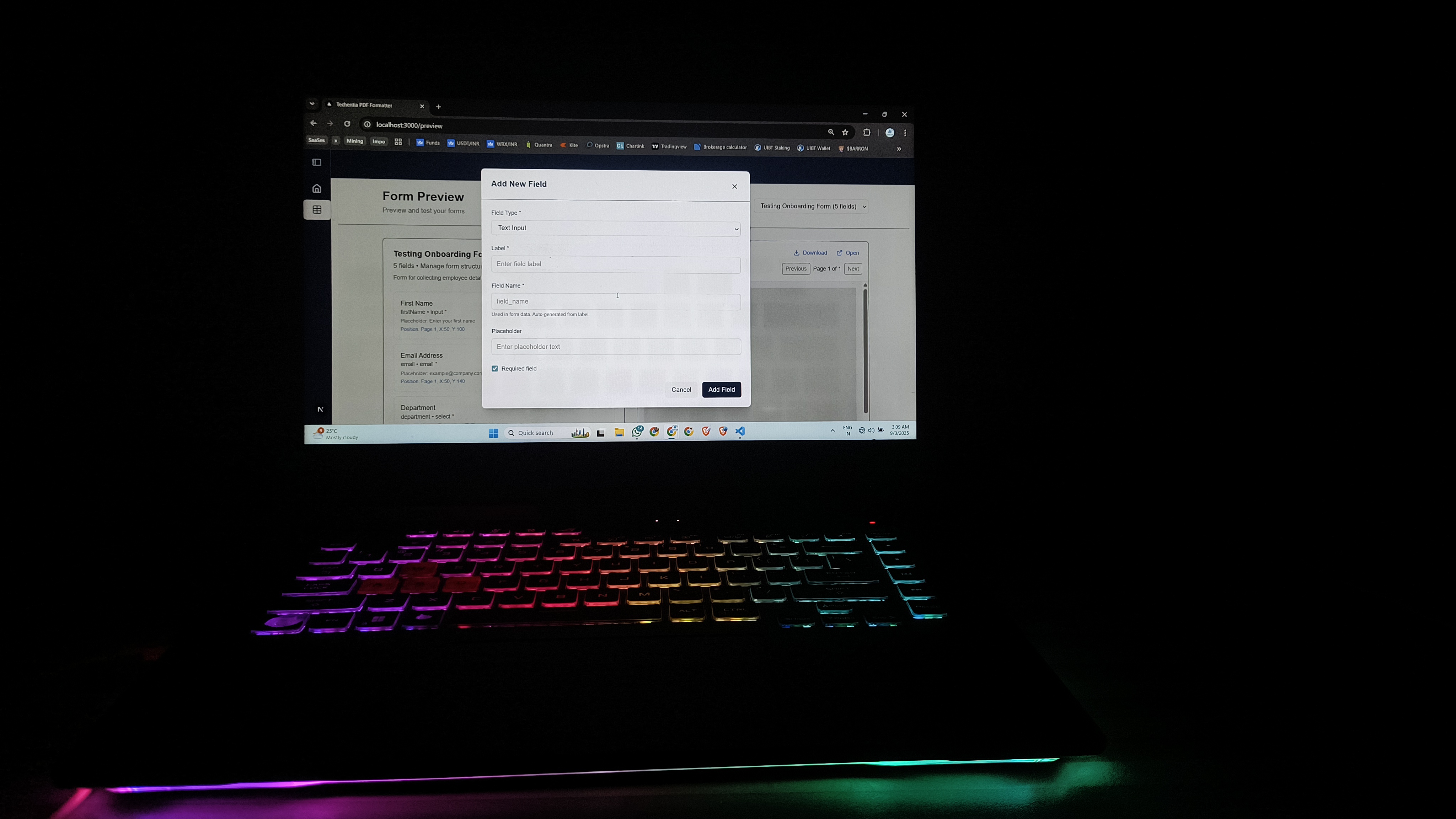
See MoreKaran Jot Singh
Jack of all trades, ... • 4m
Week 1 of building my PDF SaaS completed ✅ Multiple form management ✅ PDF cloud upload ✅ CRUD ops for Dynamic fields ✅ Multi-purpose field component ✅ Form data preview Next up: Canvas preview & field size and position config #SaaS #PDF #b2b #p
See More
Download the medial app to read full posts, comements and news.































