Back
Account Deleted
Hey I am on Medial • 6m
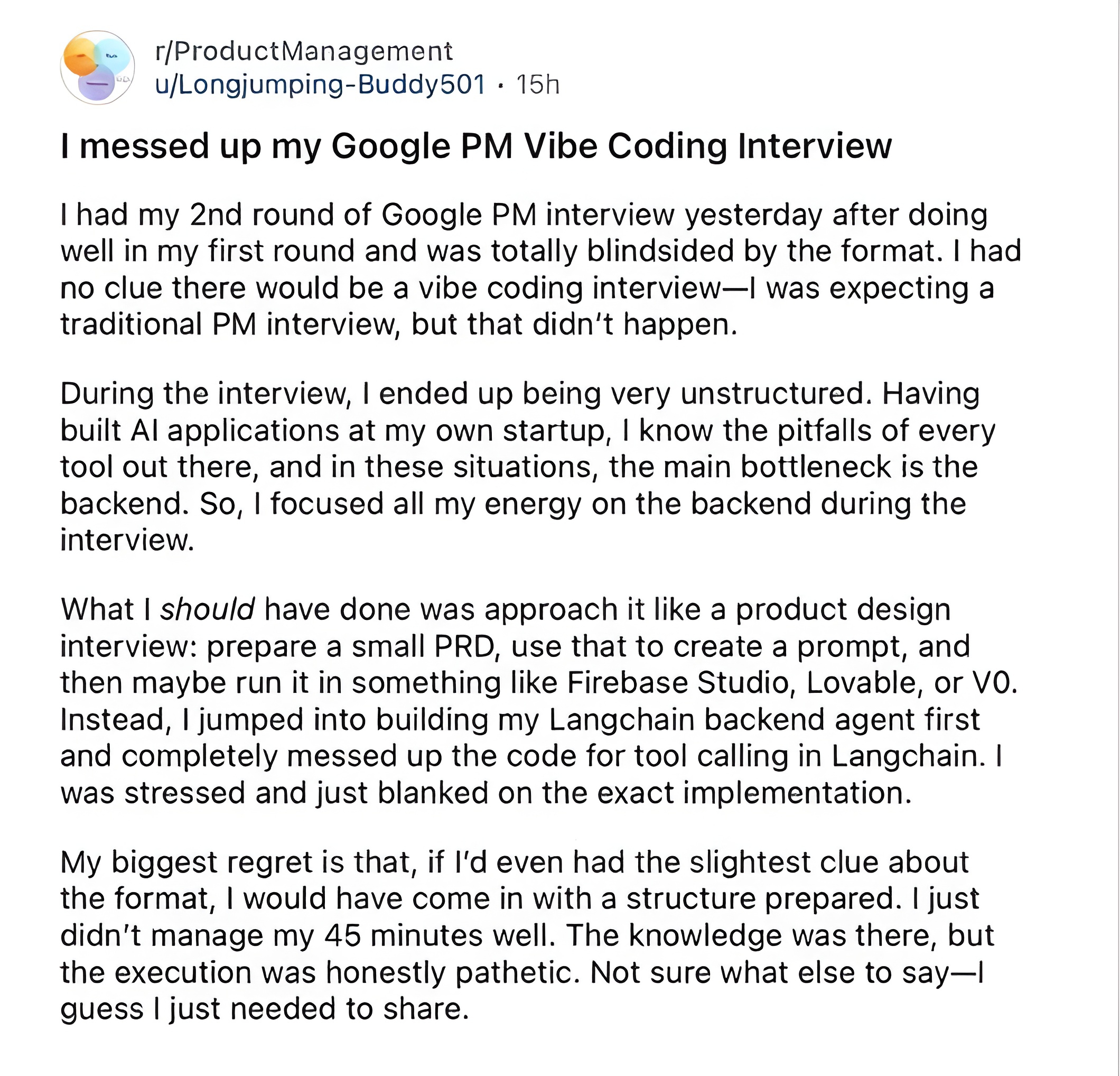
New “Vibe-Coding” Interview? Google started it. Others are following. If you're applying to PM, Founder Associate, or early-stage Product roles, you need to know these 3 new interview formats: 🧠 The Old-Style “Product Sense” Interview Still exists, but it’s losing ground. You’re given a vague prompt like: "Design a new feature for Uber." And you're expected to structure your thoughts, analyze users, set goals, propose solutions — all under pressure. This format tests frameworks, not execution. But there are new formats ⚙️ Format 1: 45-Min “Build It Live” You’re asked to actually build a small feature on the spot. No more hypotheticals. Think: “Build a ‘saved posts’ feature” “Design the onboarding flow for a creator app” You’ll be judged on clarity, speed, UX thinking, and storytelling — in real time. This is now common in fast-paced startups and new-gen product teams in foreign companies 🎨 Format 2: Design-First, Prototype-Fast This one blends design + product judgment. You're asked to sketch out or explain a UI flow. Sometimes tools like Figma or Whimsical are used live. Example prompts: > “Show how you’d redesign LinkedIn DMs” > “What would you remove from Instagram’s home feed?” They want to see if you think visually, not just strategically. 📬 Format 3: Take-Home + Live URL The most scalable and now most common format. You’re given a task like: “Design a mobile feature for Spotify’s Gen Z users.” Then build a short deck, prototype, or Loom walkthrough. This format shows real product execution and async storytelling skills. Bonus if you include: User flows Wireframes Metrics you’d track Real URL (e.g. Notion, Figma, Framer) 🔑 So What Should You Do? If you're prepping for interviews in 2025, don’t just memorize frameworks. Practice building real things, fast and clearly. Use tools like Notion, Whimsical, Figma, and Framer. Have a portfolio of tiny prototypes and solved prompts. Don’t just "think like a PM" — ship like a product builder. 💡 Pro Tip: Format 1 (Live Build) is the rawest version of Vibe-Coding. But Format 3 (Take-Home) is the most scalable, and the one most companies are adopting. Expect to see all 3 show up soon in your next interview. Would you pass a vibe-coding interview today?

Replies (4)
More like this
Recommendations from Medial

Anonymous
Hey I am on Medial • 1y
A online Platform to build you a online store front (you don't have to buy a domain, you don't have to hire a developer to build your site). Like Shopify but with custom made template for different business niche. - you can build your store with yo
See MoreDownload the medial app to read full posts, comements and news.