Back
Shuvodip Ray
•
Arizona State University • 7m
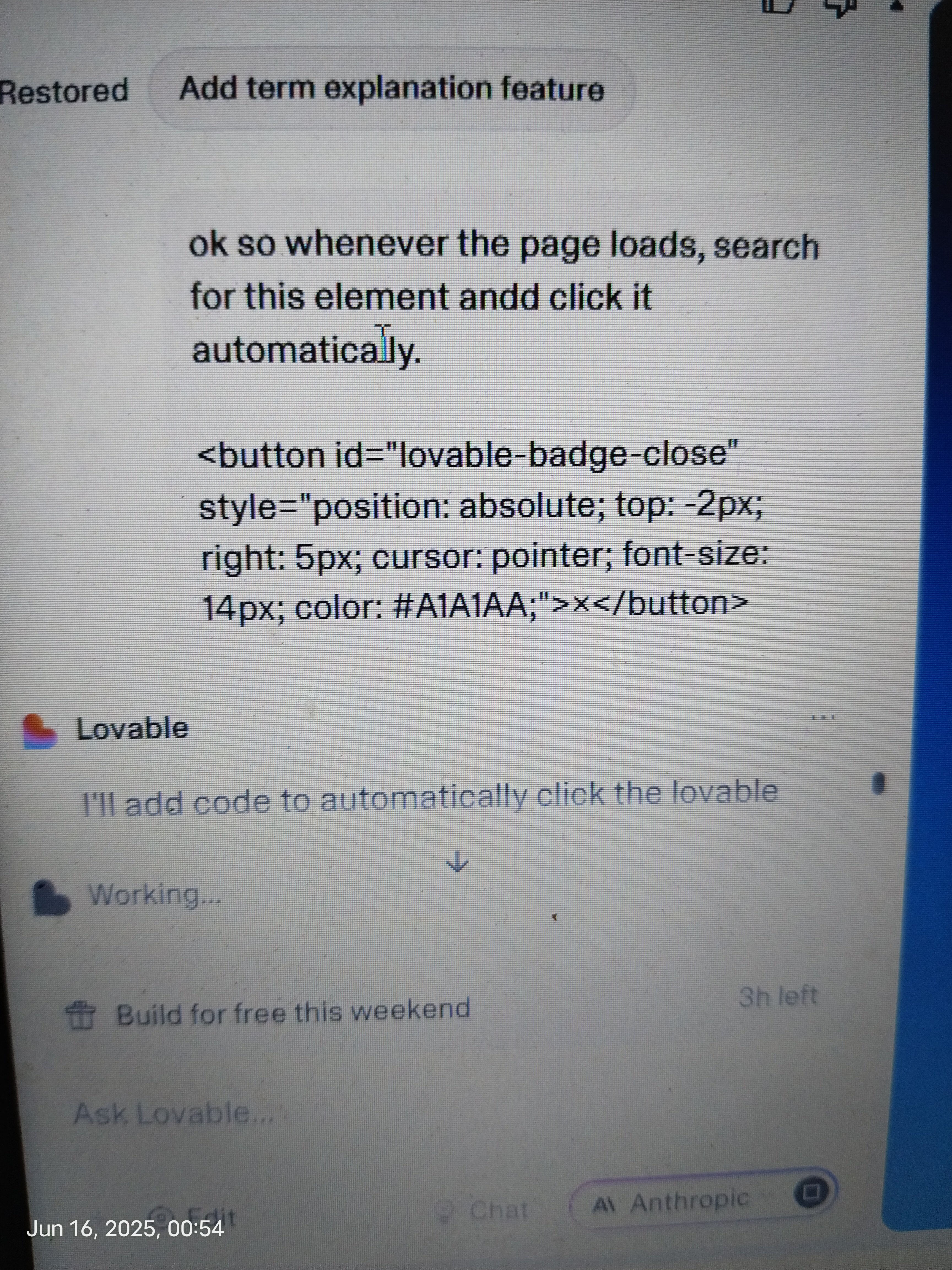
That hack worked partially, but this prompt is a gem 💎. Yesterday, I posted how you can whitelist your lovable built website using lovable. I posted that just for meme content, but later I decided to try it, and it worked a little bit. I got this idea when I was working on Bolt's AI Hackathon and was facing similar issues with an unnecessary element. I decided to check that prompt here also. Now, if you visit my website, you don't have to close the lovable badge and end up being redirected to the lovable website again and again. Within milliseconds, it will close automatically. This has not completely whitelisted it; the lovable badge will be visible for milliseconds while the page is loading. But my mission was not to whitelist my website; the aim was to not let users tap anywhere by mistake. What I built: Check Comment Section

Replies (14)
More like this
Recommendations from Medial
Abdul Alim
Building Lovable for... • 1y
Hey guys! I was trying to write some meta titles and descriptions for my website using ChatGPT, but the constant prompt writing was driving me crazy! So, I thought, why not create something to make this easier? I built **PromptExplorer**, a free A
See MorePulakit Bararia
Founder Snippetz Lab... • 7m
Here’s how I turned my Lovable website into a real app that’s getting published on the Play Store soon Just follow these steps: Step 1 – Build your website on Lovable Step 2 – To make it Play Store–ready, you’ll need a manifest.js file in your co
See MoreBaqer Ali
AI agent developer |... • 10m
After 4 days of hard work I have got the best way to create a landing page which can be used to show the projects in hackathons The process 1) Go to pinterest or another platform and get the inspiration for your website 2) Generate the hero div
See More
Download the medial app to read full posts, comements and news.