Back
Aurobindo Patra
ezeslucky • 9m
Real-time Monitoring: Monitor CPU, memory, storage, and network usage for every resource. Docker Management: Easily deploy and manage Docker containers. CLI/API: Manage your applications and databases using the command line or through the API. Notifications: Get notified when your deployments succeed or fail (via Slack, Discord, Telegram, Email, etc.). Multi Server: Deploy and manage your applications remotely to external servers. Self-Hosted: Self-host Deployit on your VPS.
More like this
Recommendations from Medial
Pratik Raundale
Cloud Devops Enginee... • 6m
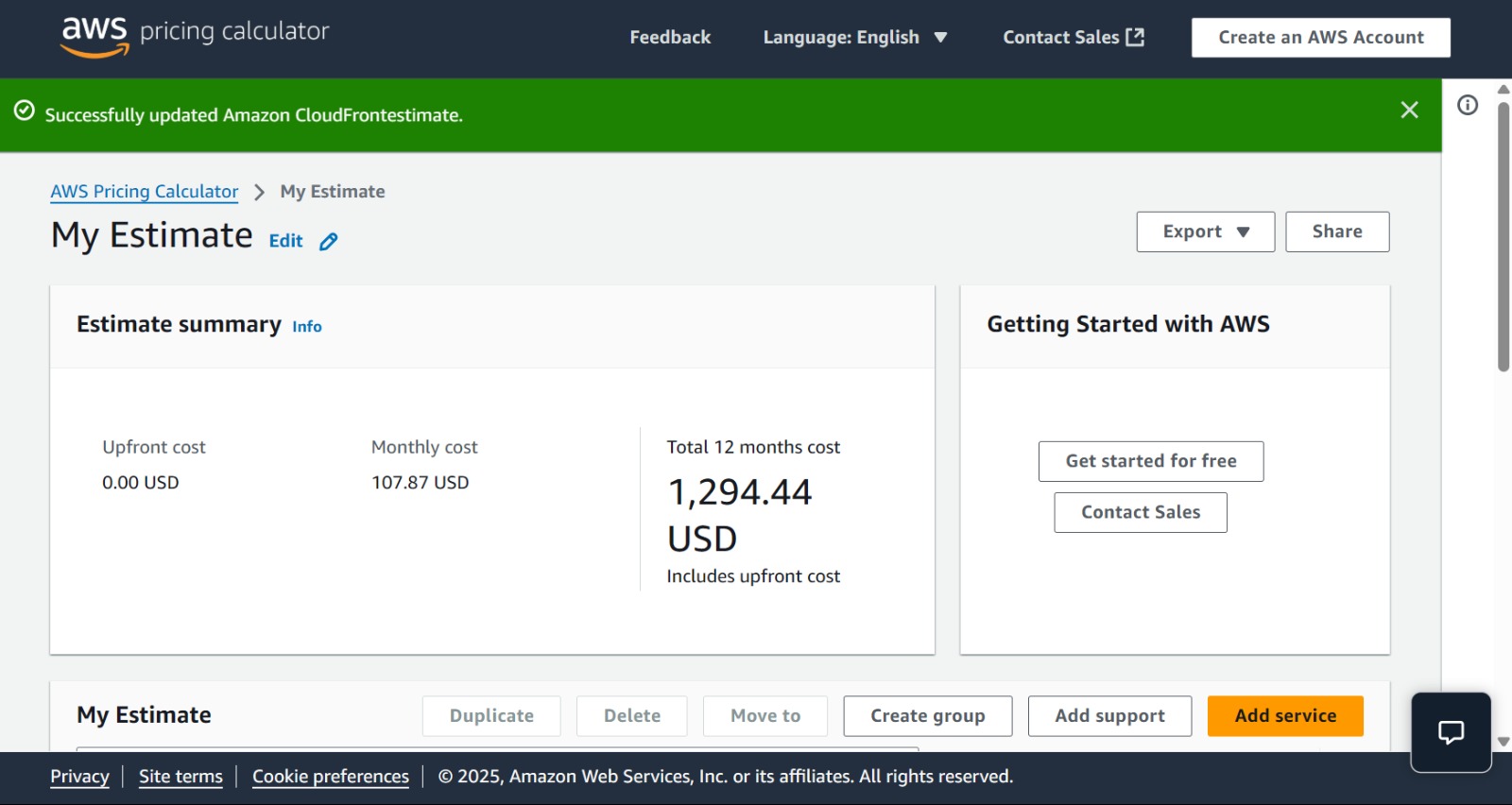
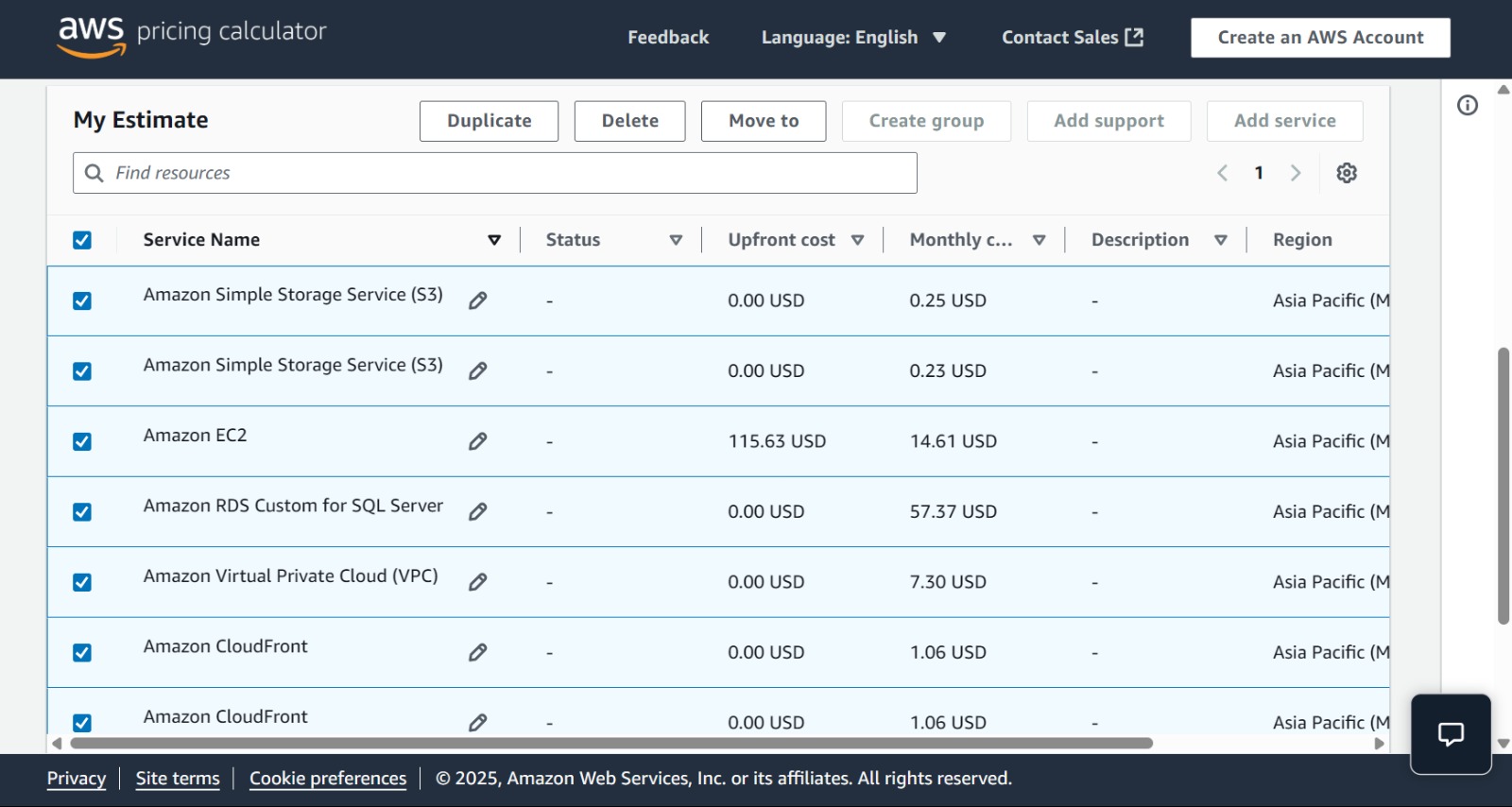
This Week – AWS, Deployments, Docker & More A packed week diving deep into cloud & DevOps! 🔸 Used AWS Pricing Calculator to estimate EC2, RDS, S3 & CloudFront costs—got practical with budgeting. Earned “Getting Started with Compute” badge on AWS Edu
See More


FrontBackGeek
Tech News and Progra... • 9m
OpenAI has officially released Codex CLI, a new open-source tool that brings artificial intelligence directly into the terminal. Designed to make coding faster and more interactive, Codex CLI connects OpenAI’s language models with your local machine,
See MorePratik Raundale
Cloud Devops Enginee... • 6m
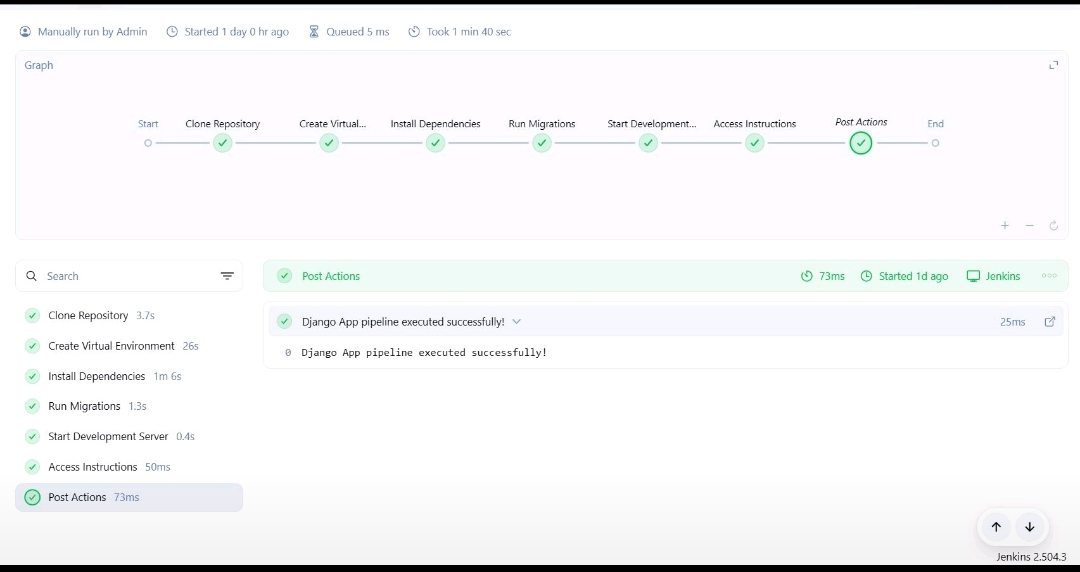
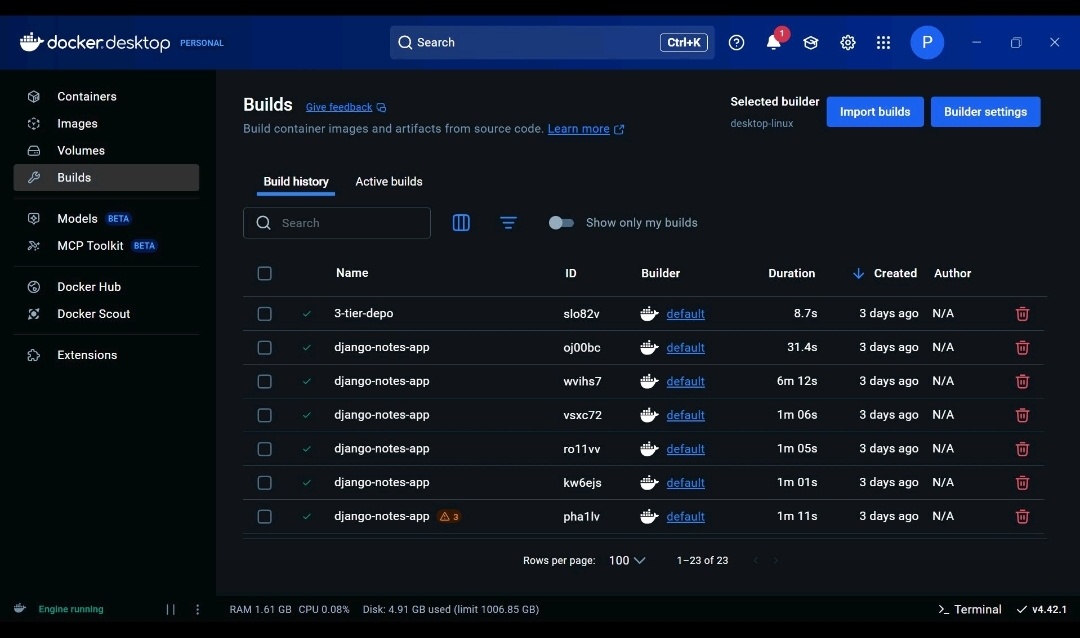
This Week’s Learning Journey – Docker, CI/CD, Jenkins & AWS 🚀 This week was full of hands-on learning, deployment experiments, and deeper dives into DevOps tools and concepts! #Docker & Deployment Worked with docker-compose.yml to deploy both 2-tie
See More

Vansh Khandelwal
Full Stack Web Devel... • 11m
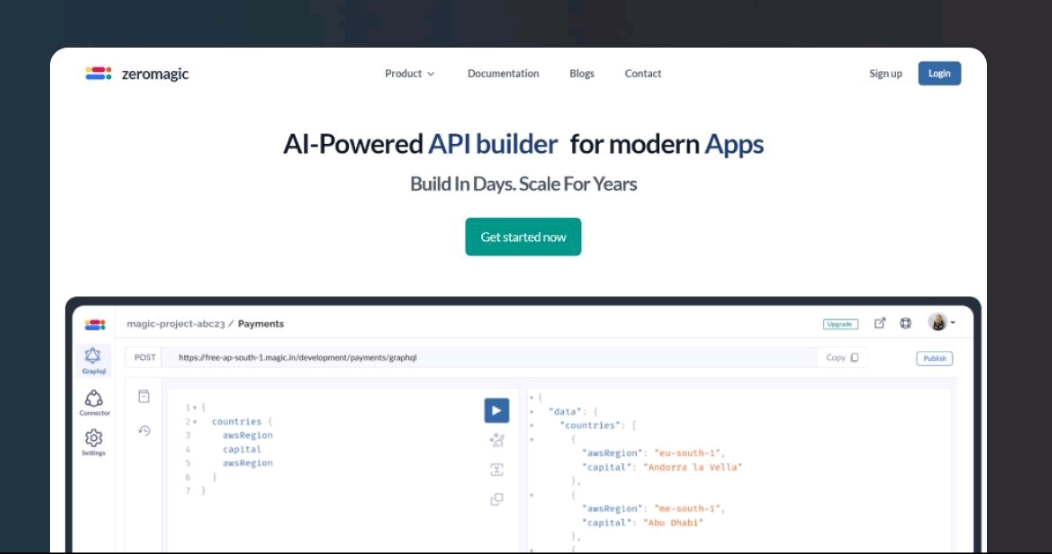
NestJS is a Node.js framework for building scalable and maintainable server-side applications, using TypeScript and a modular architecture. It supports dependency injection, middleware, and tools like WebSockets and GraphQL. To get started, install t
See MoreShubham Shrivastwa
Always give more tha... • 10m
🚀 Join Me in Building REST APIs! 🚀 Hey developers! I'm inviting you to collaborate on some exciting REST API projects using cutting-edge technologies. Whether you're a beginner looking for hands-on experience or an experienced developer wanting to
See MoreDownload the medial app to read full posts, comements and news.