Back
ProgrammerKR
Founder & CEO of Pro... • 10m
Web Dev Update: Next.js 13 Launch Next.js 13 is here, bringing major improvements in performance, server-side rendering, and developer experience. With enhanced routing and image optimization, this release sets a new standard for modern web development. #WebDev #Nextjs #ReactJS
More like this
Recommendations from Medial
Akshat Mazumdar
Passionate about cod... • 6m
Stepping into the next chapter of my web development journey with Next.js. Excited to explore server-side rendering, dynamic routes, and building lightning-fast, modern web apps. Here’s to learning, creating, and pushing my skills to the next level!
See More
Mohd Altaf
Building Adowise | A... • 3m
🚀 Looking for Frontend Development Projects! Hey everyone 👋, I’m currently open to new frontend development projects. I specialize in building modern, responsive, and high-performance web applications using technologies like Next.js, React, TypeSc
See MoreVansh Khandelwal
Full Stack Web Devel... • 1y
Nuxt.js, a framework built on Vue.js, simplifies the development of universal, server-rendered, and static web applications. It offers key features like Server-Side Rendering (SSR), Static Site Generation (SSG), automatic routing, and seamless Vue in
See MoreSaswata Kumar Dash
Buidling FedUp| AI R... • 11m
Next.js x AI: The Future of Smart Web Development AI is no longer just a backend tool—it’s becoming essential for frontend development. Next.js, one of the most popular React frameworks, is perfectly positioned to leverage AI for smarter, faster, an
See MoreMohd Fazal Ali
MERN Developer | BC... • 6m
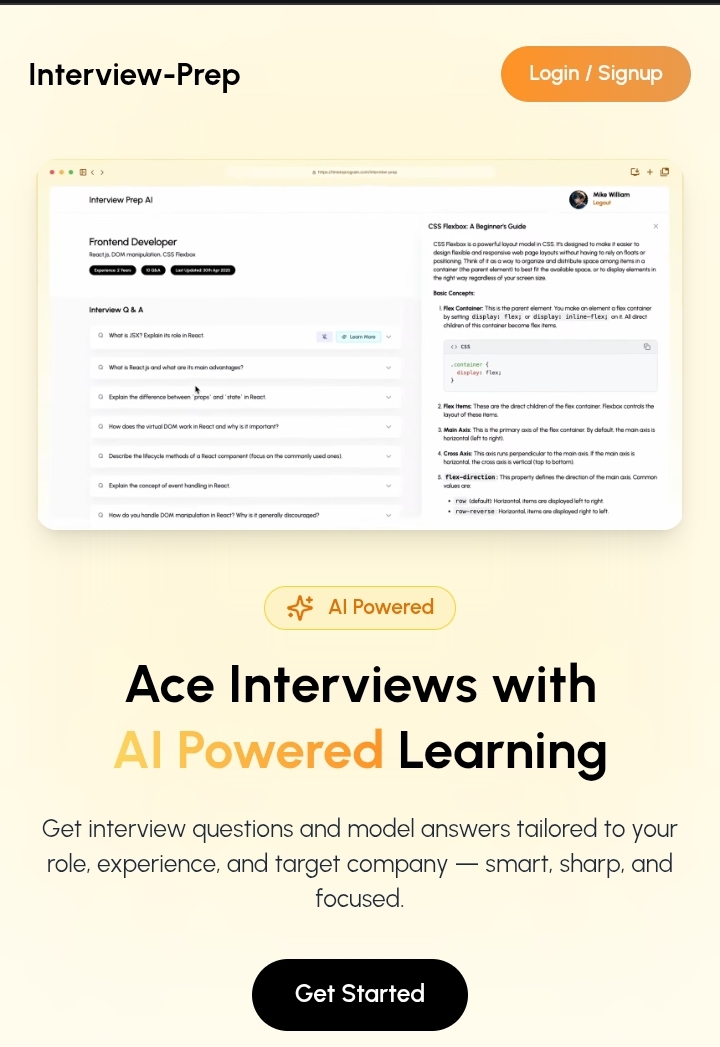
🚀 Just launched my latest project — Interview-Prep 🧠💼 Built with the MERN stack, this app empowers users to craft and manage custom interview questions with ease! 🔥 AI-powered question generation 📝 Topic-based filtering 🧩 Easy-to-use dashboard
See More
Vansh Khandelwal
Full Stack Web Devel... • 1y
𝐒𝐯𝐞𝐥𝐭𝐞 𝐉𝐬 released in 2016 by Rich Harris, revolutionizes UI building by shifting work to compile time, resulting in faster performance and smaller bundle sizes. Its reactive declarations ensure automatic UI updates with state changes, offeri
See MoreDownload the medial app to read full posts, comements and news.