Back
Anonymous 1
Hey I am on Medial • 1y
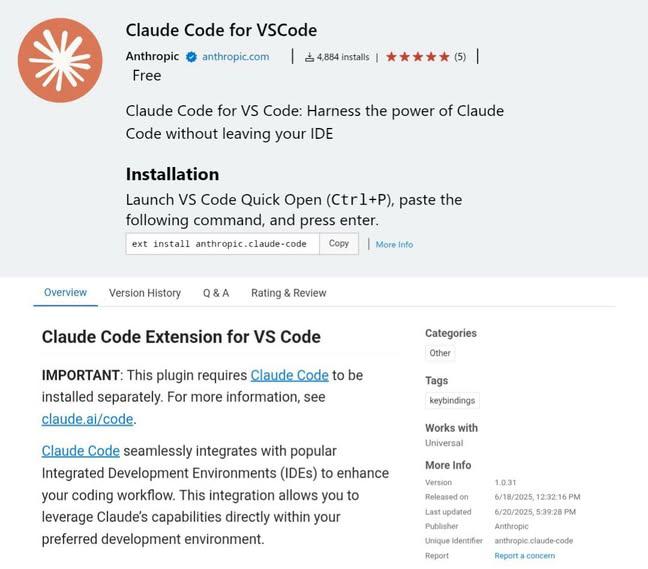
I typically lean toward VS Code for editing, Next.js for development, and Vercel for deployment, especially for web projects.
Replies (1)
More like this
Recommendations from Medial
vetrivel Manigandan
Your Vision, Our Cre... • 2m
🚀 Become a Full Stack Engineer Most institutes charge ₹5,000–₹8,000/month for basic coding classes. We offer an industry-level online program at ₹1,499/month. 👉 Includes premium developer book + official certificate 👉 You save ₹3,500/month vs typi
See More

Aparna Pradhan
fullstack dev specia... • 8m
🚀 Excited to share a new technical blog on building an AI-powered e-commerce chatbot using the Vercel AI SDK! Whether you’re a solopreneur, SaaS builder, SMB owner, or a developer, this open-source project shows how to: - Integrate conversational
See MoreRifayu Deen
From code to company... • 6m
🚨 Plot twist in the frontend universe: Vercel just acquired NuxtLabs — yes, the team behind Nuxt.js (aka Vue’s answer to Next.js). What does this mean? 👨💻 The Nuxt core team is now at Vercel 🔓 NuxtHub, Studio & UI Pro are going open source ⚡
See More
Download the medial app to read full posts, comements and news.