Back
More like this
Recommendations from Medial
Anonymous
Hey I am on Medial • 1y
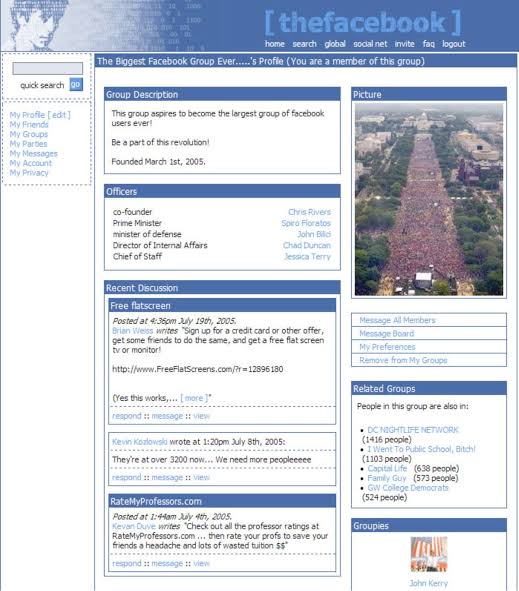
Another story of a failed product by a tech giant! In 2013, Facebook launched Facebook Home, an ambitious project aimed at revolutionizing smartphone interfaces by deeply integrating the social media platform into Android devices. The idea was to tr
See More10 Replies
3
15
Armaan Nath
Startups | Product • 10m
Feedback to Medial: Your Notification sucks! They are so boring that I couldn't resist turning them off. The information you provide is valuable but the UI, the headlines and the irrelevant images makes it boring. I would suggest you to just be dec
See More2 Replies
1
3
Download the medial app to read full posts, comements and news.